ГОСТ Р ИСО 9241-161-2016
Группа Э65
НАЦИОНАЛЬНЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ
ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК-СИСТЕМА
Часть 161
Элементы графического пользовательского интерфейса
Ergonomics of human-system interaction. Part 161. Visual user-interface elements
ОКС 13.180
Дата введения 2017-12-01
Предисловие
1 ПОДГОТОВЛЕН Открытым акционерным обществом "Научно-исследовательский центр контроля и диагностики технических систем" (АО "НИЦ КД") на основе собственного перевода на русский язык англоязычной версии международного стандарта, указанного в пункте 4
2 ВНЕСЕН Техническим комитетом по стандартизации ТК 201 "Эргономика, психология труда и инженерная психология"
3 УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Приказом Федерального агентства по техническому регулированию и метрологии от 2 ноября 2016 г. N 1580-ст
4 Настоящий стандарт идентичен международному стандарту ИСО 9241-161:2016* "Эргономика взаимодействия человек-система. Часть 161. Руководство по элементам графического пользовательского интерфейса" (ISO 9241-161:2016 "Ergonomics of human-system interaction - Part 161: Guidance on visual user-interface elements", IDT).
________________
* Доступ к международным и зарубежным документам, упомянутым в тексте, можно получить, обратившись в Службу поддержки пользователей. - .
Наименование настоящего стандарта изменено относительно наименования указанного международного стандарта для приведения в соответствие с ГОСТ Р 1.5-2012 (пункт 3.5).
При применении настоящего стандарта рекомендуется использовать вместо ссылочных международных стандартов соответствующие им национальные стандарты, сведения о которых приведены в дополнительном приложении ДА
5 ВВЕДЕН ВПЕРВЫЕ
Правила применения настоящего стандарта установлены в статье 26 Федерального закона от 29 июня 2015 г. N 162-ФЗ "О стандартизации в Российской Федерации. Информация об изменениях к настоящему стандарту публикуется в ежегодном (по состоянию на 1 января текущего года) информационном указателе "Национальные стандарты", а официальный текст изменений и поправок - в ежемесячном информационном указателе "Национальные стандарты". В случае пересмотра (замены) или отмены настоящего стандарта соответствующее уведомление будет опубликовано в ближайшем выпуске ежемесячного информационного указателя "Национальные стандарты". Соответствующая информация, уведомление и тексты размещаются также в информационной системе общего пользования - на официальном сайте Федерального агентства по техническому регулированию и метрологии в сети Интернет (www.gost.ru)
Введение
У различных разработчиков интерактивных систем использование, наименование и понимание элементов интерфейса пользователя значительно отличаются. В результате пользователям приходится иметь дело с элементами, которые отличаются способами клавиатурного ввода и управления особенностями работы с компьютерной мышью, визуальным представлением функций и вариантами управления элементами интерфейса. Единообразный характер работы элементов, их функциональность и представление крайне важны для удобства использования пользовательских интерфейсов. Для обеспечения качественной совместной работы различных специалистов при выполнении человеко-ориентированного проектирования необходимы дополнительные усилия всех заинтересованных сторон. Общее определение графических элементов интерфейса пользователя и критерии их выбора, а также использования, можно рассматривать как усилия по поддержке сотрудничества и обеспечению прочной основы для профессионального диалога. Необходимо отметить, что настоящий стандарт не устанавливает стиль изображения элементов пользовательского интерфейса и не ограничивает свободу творчества разработчиков. Кроме того, положения настоящего стандарта не зависят от особенностей разработки, поэтому для соответствия настоящему стандарту не следует придерживаться каких-либо стилистических рекомендаций при разработке пользовательского интерфейса и технологий его реализации.
Целью настоящего стандарта является предоставление информации о графических элементах пользовательского интерфейса, что может помочь при управлении проектированием или при модернизации программного обеспечения и разработке требований к пользовательскому интерфейсу, руководству по стилю и визуальному отображению распознавания, планированию и разработке эффективных, результативных и удовлетворяющих пользователя интерактивных систем.
Визуальные элементы интерфейса пользователя, описанные в настоящем стандарте, дополняют существующие подходы, методы и процессы в области проектирования систем. Их можно использовать при любом подходе к созданию пользовательского интерфейса, вне зависимости от применяемой технологии.
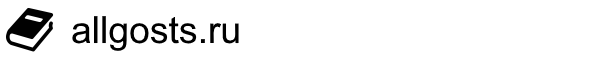
В таблице 1 представлены три основных составляющих интерфейса пользователя, которым при проектировании разработчики уделяют внимание.
Таблица 1 - Три основных элемента интерфейса пользователя

1 Область применения
В настоящем стандарте рассмотрены графические элементы интерфейса пользователя и установлены требования и рекомендации по их использованию. В стандарте рассмотрены также программные компоненты интерактивных систем и даны рекомендации, позволяющие сделать взаимодействие человек-система максимально удобным.
В стандарте приведен исчерпывающий перечень универсальных графических элементов интерфейса пользователя, независимо от особенностей конкретного диалога, метода ввода, визуализации, платформы или способа реализации. Стандарт допускает возможность разработки дополнительных элементов интерфейса пользователя. В стандарте также рассмотрены производные элементы интерфейса пользователя, их наборы и состояния. В стандарте приведены требования и рекомендации по выбору, использованию и зависимости элементов интерфейса пользователя от их применения. Стандарт применим для любых интерактивных систем независимо от того, являются ли они неподвижными/фиксированными, портативными или мобильными.
В настоящем стандарте не приведено детальное описание методов проектирования элементов интерфейса пользователя. В стандарте не рассмотрены детали внедрения (например, графический дизайн элементов) и взаимодействия элементов для конкретных методов и технологий. В стандарте рассмотрены вопросы декоративного оформления интерфейса пользователя, которые имеют отношение исключительно к эстетическим аспектам пользовательского интерфейса (например, фоновые изображения).
Настоящий стандарт предназначен для использования ответственными за выбор и реализацию визуальных элементов интерфейса пользователя в интерактивных системах и их анализ. Стандарт также предназначен для использования при планировании и проектировании экранов пользовательского интерфейса, связанных с платформой. В стандарте также приведено руководство для специалистов в области эргономики, человеческого фактора и удобства использования, участвующих в человеко-ориентированном проектировании. В стандарте рассмотрены технические вопросы в объеме, необходимом для понимания пользователем важности выбора и применения элементов интерфейса в процессе проектирования в целом.
В приложении А приведен контрольный перечень, который может быть использован для поддержки заявления соответствия настоящему стандарту.
2 Нормативные ссылки
В настоящем стандарте использованы нормативные ссылки на следующие стандарты*:
________________
* Таблицу соответствия национальных стандартов международным см. по ссылке. - .
ISO 9241-143:2012, Ergonomics of human-system interaction - Part 143: Forms (Эргономика взаимодействия человек-система. Часть 143. Формы)
ISO 9241-171:2008, Ergonomics of human-system interaction - Part 171: Guidance on software accessibility (Эргономика взаимодействия человек-система. Часть 171. Руководство по доступности программного обеспечения)
3 Термины и определения
В настоящем стандарте применены следующие термины с соответствующими определениями:
3.1 доступность (интерактивной системы) (accessibility <interactive system>): Удобство использования продукции, услуги, окружения или других активов людьми с различным набором возможностей.
Примечание 1 - Концепция доступности охватывает весь диапазон возможностей пользователей и не ограничивается пользователями, официально признанными инвалидами.
Примечание 2 - Концепция доступности, ориентированная на удобство использования, направлена на достижение таких уровней эффективности, результативности и удовлетворенности, которые настолько высоки, насколько это возможно, с учетом конкретных условий области использования, а также с учетом полного спектра возможностей совокупности пользователей.
[ИСО 9241-171:2008]
3.2 действие по умолчанию (default action): Заранее определенное действие с объектом или набором объектов (включая диалоговое окно в целом), которое выполняется, если пользователь активирует механизм его запуска.
[ИСО 9241-143:2011]
Пример - В поисковом приложении нажатие клавиши Enter равносильно нажатию на кнопку "Поиск".
3.3 область отображения (canvas): Область на экране, используемая для отображения или манипулирования данными, элементами интерфейса пользователя или для ввода пользователем данных.
3.4 зона щелчка (клика) (click zone): Область интерфейса пользователя, активируемая с помощью устройства ввода.
3.5 деактивация (deactivation): Операция с элементом интерфейса пользователя, которая переводит элемент в состояние, при котором пользователь не может изменять или вводить данные, используя этот элемент.
3.6 диалог (dialogue): Взаимодействие пользователя с интерактивной системой, представляющее собой последовательность действий пользователя (ввод) и ответных реакций системы (вывод), направленное на достижение установленной цели.
Примечание 1 - Действия пользователя включают не только ввод данных, но также и действия, связанные с навигацией.
Примечание 2 - Понятие диалога охватывает как форму (синтаксис), так и содержание (семантику) взаимодействия.
[ИСО 9241-110:2006]
3.7 элемент формы (form element): Элемент интерфейса пользователя, относящийся к форме.
[ИСО 9241-143:2011]
3.8 форма (form): Структурированное отображение полей и других элементов интерфейса пользователя, которые пользователь читает, заполняет, изменяет, или из которой выбирает записи.
Пример - Пользователь осуществляет вышеперечисленные действия с помощью кнопок выбора или радиокнопок.
[ИСО 9241-143:2011]
3.9 структура формы (form structure): Организация или способ размещения информации на отдельной форме или наборе форм и взаимосвязь между формами для навигации пользователя.
[ИСО 9241-143:2011]
3.10 ховер-область (hover area): Область интерфейса пользователя, чувствительная к наведению на нее указателя.
Примечание 1 - В интерфейсах экранов, восприимчивых к прикосновениям, ховер-эффект не используют. Необходимо рассматривать альтернативные способы выделения соответствующего элемента.
3.11 ховер-эффект (hover effect): Изменение отображения элемента интерфейса пользователя при наведении на него указателя/курсора.
3.12 список (перечень) (list): Перечисление объектов (единиц информации) из некоторого набора.
Примечание - В зависимости от задачи списки бывают сортированные и несортированные.
3.13 навигация (navigation): Возможность перемещения от одного элемента интерфейса пользователя к другому в пределах интерфейса пользователя и внутри интерактивной системы.
3.14 средство выбора (пикер) (picker, selector, chooser): Элемент интерфейса пользователя, обеспечивающий выбор форматированных данных
Примечание 1 - Примерами форматированных данных являются цветовые значения, даты, время.
3.15 указательное устройство (pointing device): Устройство, преобразующее управляющие действия человека в управляющие действия на экране дисплея.
Примечание 1 - В настоящее время в зависимости от применяемой технологии в качестве указательных устройств могут быть использованы не только механические устройства, но и различные части человеческого тела (например, пальцы, руки).
Примечание 2 - Указательные устройства обычно имеют кнопки, используемые для активации или манипулирования элементами интерфейса пользователя.
Примечание 3 - Практически любые аппаратные средства можно использовать для управления указателем с соответствующим программным обеспечением.
[ИСО 9241-16:1999]
3.16 состояние, статус (state, status): Конкретное состояние объекта.
[ИСО 11064-5]
3.17 область касания (touch area): Область интерфейса пользователя, восприимчивая к прикосновениям пользователя.
3.18 элемент интерфейса пользователя (user-interface element, user-interface object): Объект интерфейса пользователя, отображаемый пользователю с помощью программного обеспечения.
Пример - Текст, график, элемент управления.
Примечание 1 - Элементы интерфейса пользователя могут быть интерактивными и не интерактивными.
Примечание 2 - Все объекты, относящиеся к задаче, являются элементами интерфейса пользователя. Элемент интерфейса пользователя может быть визуальным представлением или механизмом взаимодействия с объектом задачи (например, письмом, заказом на продажу, электронной деталью или электрической схемой) или с объектом системы (например, принтером, жестким диском или сетевым соединением). Пользователь может иметь возможность непосредственного манипулирования некоторыми элементами интерфейса пользователя.
Примечание 3 - Элементы интерфейса пользователя в графическом интерфейсе пользователя включают и базовые объекты (например, заголовки окон, пункты меню, кнопки, изображение карты, редактируемые текстовые поля) и контейнеры (такие как окна, меню, группы взаимоисключающих переключателей, составные изображения, которые состоят из нескольких небольших изображений). Элементы пользовательского интерфейса в звуковом интерфейсе пользователя включают в себя меню, пункты меню, сообщения и запросы действий.
[ИСО 9241-171:2008]
4 Доступность
Программное обеспечение, обеспечивающее элементы интерфейса пользователя, должно использовать общедоступные услуги, предоставляемые платформой, совместно со вспомогательными технологиями (см. ИСО 9241-171:2008, 8.5.3).
Важно осознавать, что графические элементы интерфейса пользователя могут быть также использованы пользователями, неспособными взаимодействовать с ними с помощью зрения.
Все графические элементы интерфейса пользователя следует снабжать альтернативным текстом для обеспечения доступности (руководящие принципы по использованию альтернативного текста приведены в ИСО/МЭК 20071-11).
Элементы интерфейса пользователя должны соответствовать требованиям стандарта ИСО 9241-171.
Примечание - Соответствие стандарту ИСО 9241-171 подразумевает соответствие всем применимым требованиям и рекомендациям, установленным в ИСО 9241-171:2008, п.7.2.
5 Взаимосвязь методов ввода и графических элементов интерфейса пользователя
С графическими элементами интерфейса пользователя можно работать посредством различных способов ввода, использующих различные приемы:
- ввод данных с клавиатуры;
- указание с помощью компьютерной мыши, ручки, распознавания жестов, отслеживания положения глазного яблока;
- речевой ввод с использованием голосовых команд, распознавания голоса.
Если в интерактивной системе используют несколько способов ввода, у пользователя должна быть возможность применения всех таких способов.
Примечание 1 - Данное требование важно для обеспечения доступности (см. ИСО 9241-171).
Способы ввода могут быть использованы по отдельности или в сочетании друг с другом.
Некоторые способы ввода требуют использования конкретных элементов интерфейса пользователя.
Пример 1 - Использование клавиатуры требует четкой визуализации места ввода, где происходит взаимодействие.
Использование способа указания (с помощью компьютерной мыши и/или пера) требует визуального отображения указателя для указания виртуального положения устройства, где происходит взаимодействие с элементом интерфейса.
Экран, восприимчивый к прикосновению, не требует использования отдельного указательного устройства, поскольку использует прямое управление указателем.
Пример 2 - В случае использования клавиатуры заполнение "чек-боксов" должно быть доступно с клавиатуры. Выбор и отмена выбора производятся одной и той же клавишей.
Пример 3 - В случае использования указательного устройства заполнение "чек-боксов" должно быть доступно для работы с помощью такого устройства.
Примечание 2 - В случае ввода посредством прикосновений к экрану следует минимизировать видимые размеры элементов интерфейса пользователя, для обеспечения его эффективного использования.
Примечание 3 - Различные платформы используют различные стратегии по реализации доступности элементов интерфейса пользователя. Выбор платформы и используемой стратегии зависят от особенностей пользователя, в частности от его ограниченных возможностей. В стандартах серии ИСО/МЭК 13066 приведены различные способы обеспечения доступности интерфейсов приложений в зависимости от используемой платформы.
6 Состояния графических элементов интерфейса пользователя
Элементы интерфейса пользователя в зависимости от состояния системы и действий пользователя могут иметь различные состояния. Необходимо, чтобы каждое состояние было четко визуально отличимо от другого.
Состояния, перечисленные в одном и том же пункте следующего перечня, являются взаимоисключающими:
a) видимый или невидимый: элемент пользовательского интерфейса является видимым или невидимым для пользователя;
b) активный или неактивный (доступный для использования или недоступный для использования): элемент пользовательского интерфейса готов (или не готов) принимать ввод пользователя, чтобы ввести или изменить данные;
c) с фокусом или без фокуса: нажатие кнопки клавиатуры передается (или не передается) к элементу пользовательского интерфейса;
d) выбранный или невыбранный: элемент пользовательского интерфейса был выбран или нет;
e) помеченный, непомеченный (снятый) или условно помеченный: значение элемента было установлено или не было установлено или представляет собой группу элементов в состояниях помечено или не помечено;
f) заполненный или пустой: элемент содержит некоторое содержимое или нет;
g) нажатый или не нажатый: элемент (например, кнопка) визуально выглядит как нажатый или не нажатый, как правило, для отображения состояния "вкл/выкл";
h) свернутый или развернутый: отображаемый элемент занимает максимальное или минимальное пространство.
Примечание - Помимо перечисленных выше, могут существовать и другие состояния.
7 Описание графических элементов интерфейса пользователя
Описание всех нижеперечисленных элементов пользовательского интерфейса в настоящем стандарте структурировано следующим образом:
a) Описание:
- краткое описание элемента и его назначения.
b) Компоненты:
- перечень визуальных компонентов или элементов пользовательского интерфейса, из которых состоит соответствующий элемент пользовательского интерфейса;
- иллюстрация (если применимо) элемента пользовательского интерфейса, на которой также указаны компоненты этого элемента с текстовым описанием. Иллюстрация не предназначена для примера дизайна элемента.
c) Состояния:
- список различных состояний, в которых может находиться элемент пользовательского интерфейса. Для каждого элемента пользовательского интерфейса перечисленные состояния являются стандартными или представляют собой минимальный набор состояний; дополнительные состояния могут быть использованы в зависимости от проектного решения.
d) Условия использования:
- описание случаев, когда уместно использование элемента;
- описание альтернативных элементов для достижения аналогичных результатов.
e) Способы использования:
- руководство по логическому взаимодействию пользователя с элементом;
- руководство по размещению элемента при проектировании пользовательского интерфейса.
Примечание - Руководства по пользовательскому интерфейсу, специфичные для различных платформ, могут накладывать ограничения по размещению или использованию элементов пользовательского интерфейса.
8 Графические элементы интерфейса пользователя
8.1 Гармошка
8.1.1 Описание
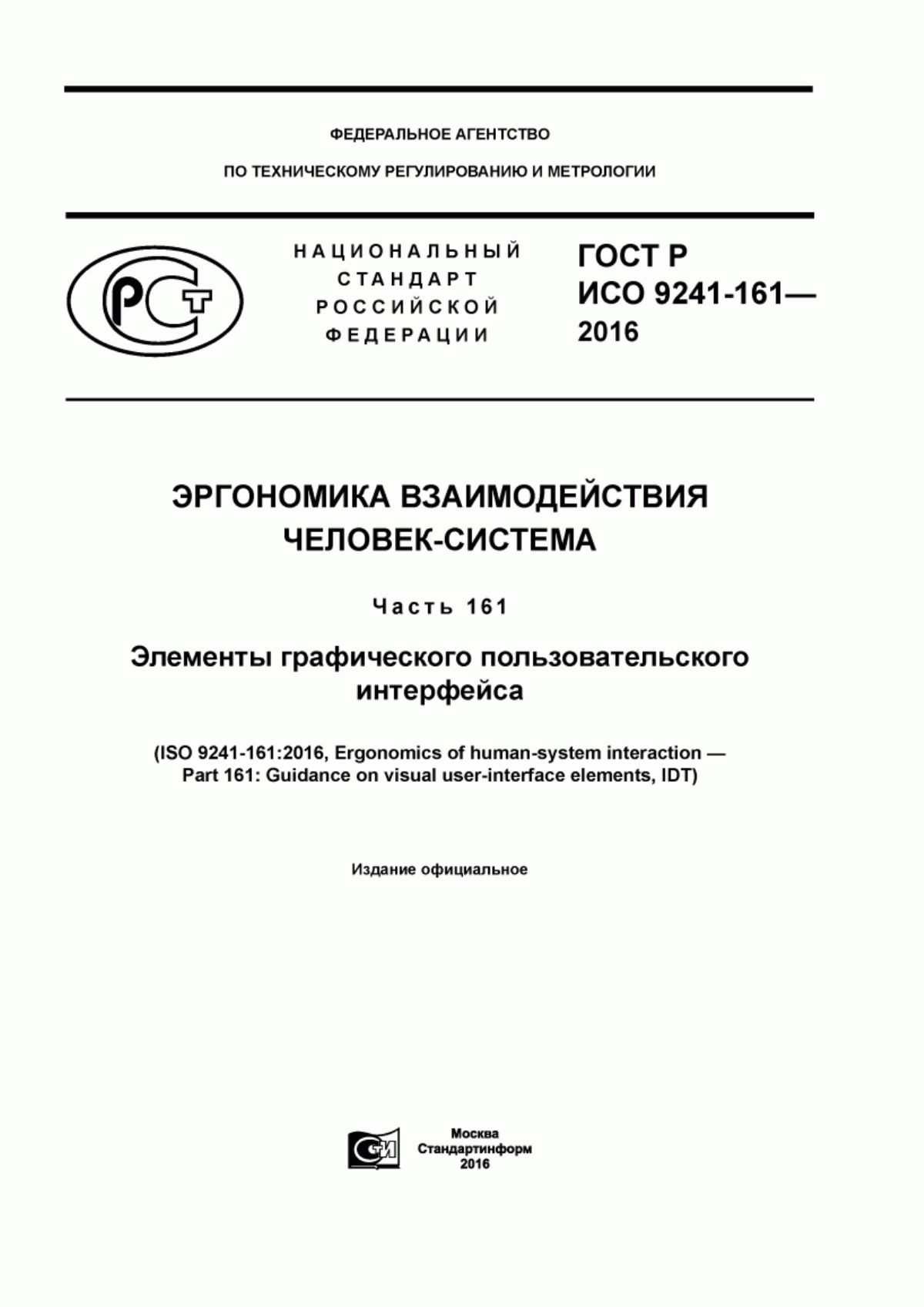
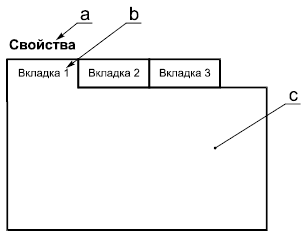
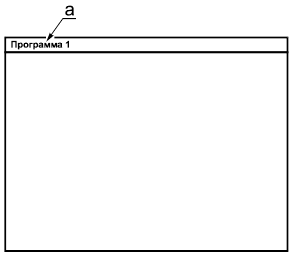
Гармошка является соединением нескольких развертываемых секций, каждая из которых представляет собой группу элементов пользовательского интерфейса (см. рисунок 1).
Гармошка может быть расположена вертикально или горизонтально. Развертывают ее также вертикально или горизонтально.
8.1.2 Компоненты
Гармошка включает в себя следующие компоненты:
- Набор секций. В каждой секции имеются:
a) наименование секции;
b) средства для свертывания/развертывания секции;
c) область отображения содержимого раздела.

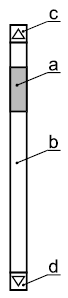
a - наименование раздела; b - средства для свертывания/развертывания раздела; c - область отображения
Рисунок 1 - Пример гармошки, развернутой вертикально
8.1.3 Состояния
Секции гармошки являются развертываемыми и могут находиться в свернутом или развернутом состоянии.
В зависимости от реализации в гармошке одновременно может быть развернута одна ее секция, несколько или ни одной.
8.1.4 Условия использования
Гармошку можно применять при одновременном выполнении двух следующих условий:
- свободное пространство ограничено: невозможно отобразить все секции сразу;
- набор секций является постоянным.
В случаях если одно или оба условия не выполнены, то:
a) если пространство не ограничено:
- необходимо рассмотреть возможность использования группы;
b) если набор секций является переменным или изменяющимся:
- необходимо рассмотреть возможность использования списка или таблицы с детализацией выбранных строк.
Альтернативными элементами интерфейса пользователя в случае ограниченного пространства являются:
- иерархический список;
- меню;
- набор вкладок;
- другие элементы, могут быть использованы также следующие элементы интерфейса пользователя: комбинированная область отображения, зона клика, радиокнопка и кнопка-переключатель.
8.1.5 Способы использования
Взаимодействие, развертывающее секцию гармошки, должно быть таким же, как и сворачивающее секцию гармошки.
8.2 Аналоговый элемент формы (ползунок, слайдер)
8.2.1 Описание
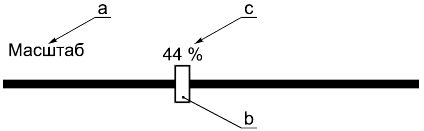
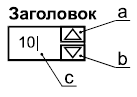
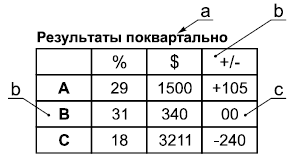
Аналоговый элемент формы представляет собой элемент интерфейса пользователя, позволяющий пользователю выбирать значение из непрерывного диапазона (см. ИСО 9241-143:2011 и рисунок 2).
Пример - Вращающийся диск, ползунок (слайдер).
8.2.2 Компоненты
Компоненты аналогового элемента формы зависят от применяемого проектного решения. Общими компонентами всех проектных решений являются:
a) заголовок;
b) средства изменения данных в двух противоположных направлениях;
c) отображение текущего значения данных (например, в процентах или в долях).

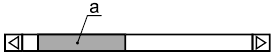
a - заголовок; b - средства изменения данных в двух противоположных направлениях; c - отображение текущего значения данных (например, в процентах или в долях)
Рисунок 2 - Пример аналогового элемента формы (ползунка, слайдера), применяемого для увеличения или уменьшения значения, представленного в процентах, где ползунок перемещается вдоль горизонтальной оси
8.2.3 Состояния
Аналоговый элемент формы может иметь активное или неактивное состояние.
8.2.4 Условия использования
Аналоговый элемент формы можно применять в качестве дизайнерского решения при выполнении следующих условий:
- в качестве входных данных система использует значения, ограниченные некоторым диапазоном;
- требуется изменение значений при условии наличия непрерывной обратной связи;
- достаточно свободного рабочего пространства в одном направлении;
- достаточно свободного рабочего пространства для отображения значений.
Если одно или несколько условий не выполнены, то в этом случае может быть:
- использована шаговая кнопка/кнопка прокрутки.
В случае ограниченного пространства может быть:
- использовано новое окно с полями ввода.
8.2.5 Способы использования
Аналоговый элемент формы следует использовать только для ввода данных.
8.3 Карусель
8.3.1 Описание
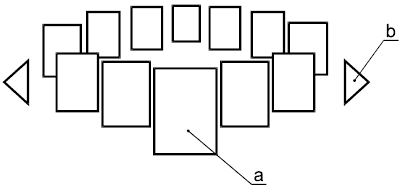
Карусель представляет собой набор элементов, отображаемых в круговом расположении, по которым можно перемещаться вперед-назад (см. рисунок 3).
Примечание 1 - Часто элемент, расположенный в середине передней части воображаемого круга, отображают в увеличенном размере, а остальные элементы отображают меньшими по размеру в соответствии с перспективой наблюдения со стороны пользователя.
Примечание 2 - В зависимости от дизайнерского решения карусели и количества входящих в нее элементов не все элементы карусели могут быть видимыми одновременно.
8.3.2 Компоненты
В зависимости от применяемого дизайнерского решения компоненты карусели могут быть различны. Общими компонентами карусели для различных дизайнерских решений являются:
a) элементы данных;
b) средства для изменения выбранного элемента карусели.

a - элементы данных; b - средства изменения выбранного элемента карусели
Рисунок 3 - Пример карусели с элементами данных, собранными в эллипс, один из которых выбран и отображается на переднем плане, а также с кнопками слева и справа, для изменения выбранного элемента
8.3.3 Состояния
Элементы карусели могут иметь состояния:
- видимое или невидимое;
- с фокусом или без фокуса.
8.3.4 Условия использования
Карусель можно применять в качестве дизайнерского решения при выполнении следующих условий:
- имеется неупорядоченный или упорядоченный перечень элементов однотипных данных;
- необходимо графическое отображение данных;
- визуализация элементов данных полезна для принятия решения при выборе элемента;
- не требуется сравнения данных;
- количество элементов данных является конечным.
В случае если эти условия не выполнены, следует:
- использовать иерархический список;
- использовать меню со списком.
8.3.5 Способы использования
- рекомендуется, чтобы отображаемые данные были схожего семантического вида или были однородными;
- рекомендуется использовать для элементов карусели визуальные данные, а не буквенно-цифровые данные;
- если имеются скрытые элементы, карусель должна четко отображать средства доступа к ним;
- рекомендуется, чтобы карусель предоставляла как можно больше конкретной информации, в том числе размер набора данных и текущего выбранного элемента.
8.4 Чек-бокс (кнопка с отметкой)
8.4.1 Описание
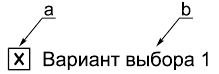
Элемент пользовательского интерфейса, используемый для выбора варианта, который может находиться в состоянии "включено" или "выключено", или "да" или "нет" с подписью (обычно в виде текста), указывающей, что это за вариант, и индикатором (например, галочкой), указывающим, выбран параметр или нет (см. рисунок 4).
Примечание 1 - Кнопки с отметкой в группе являются взаимонезависимыми; т.е. выбор одного варианта не влияет на выбор других вариантов в этой группе кнопок. В любой группе таких кнопок могут быть поставлены одна или несколько отметок, т.е. выбраны один или несколько вариантов.
Примечание 2 - Данный элемент отличается от радиокнопки.
8.4.2 Компоненты
Кнопка с отметкой включает в себя следующие компоненты:
a) индикатор, указывающий на то, выбран вариант или нет;
b) надпись, поясняющая вариант.

a - индикатор; b - надпись
Рисунок 4 - Пример кнопки с отметкой с надписью справа от индикатора
Примечание - Расположение индикатора и надписи могут быть различными.
8.4.3 Состояния
Кнопка с отметкой может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- редактируемое или только отображаемое;
- помеченное, непомеченное, условно помеченное.
8.4.4 Условия использования
Кнопку с отметкой можно применять в качестве дизайнерского решения при выполнении следующих условий:
Для выбора значений и вариантов:
- выбор не является взаимоисключающим, пользователь может выбрать более одного варианта;
- максимальное количество вариантов выбора не должно превышать десяти, если только варианты не сгруппированы;
- количество вариантов выбора не меняется.
При выборе из списка:
- варианты выбора не являются взаимоисключающими, пользователи могут выбрать более одного варианта;
- количество вариантов выбора может меняться.
В качестве альтернативного элемента пользовательского интерфейса в случае ограниченного пространства может быть использовано:
- поле с выпадающим списком.
8.4.5 Способы использования
Кнопки с отметкой с аналогичным значением должны быть представлены таким образом, чтобы была понятна их логическая близость.
Примечание - Такой способ часто реализуют, выделяя зависимые варианты выбора в группирующем элементе и/или отражая их близость.
В пределах одного проекта физическое расположение подписи и индикатора должно быть однотипным.
В пределах одного проектного решения, способ отображения индикатора должен быть постоянным (например, всегда использовать "х" или всегда использовать "").
Кнопка с отметкой не должна выражать других состояний вариантов выбора, кроме состояний помечено, условно помечено и не помечено.
Различные состояния кнопки с отметкой должны быть четко различимы.
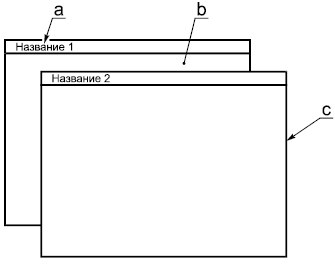
8.5 Развертываемый контейнер
8.5.1 Описание
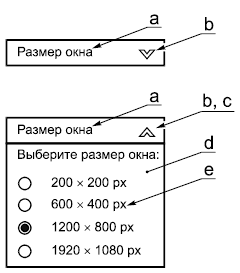
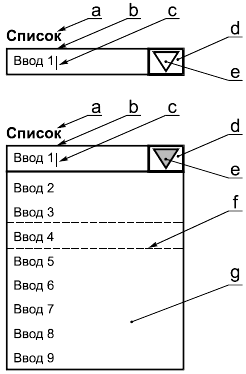
Развертываемый контейнер является элементом пользовательского интерфейса, содержащим группу других элементов пользовательского интерфейса, и может быть визуально развернут или свернут (см. рисунок 5).
8.5.2 Компоненты
Компоненты развертываемого контейнера зависят от дизайнерского решения и данных его содержания. Общими компонентами для различных дизайнерских решений являются:
a) заголовок контейнера;
b) средства развертывания и свертывания контейнера;
c) индикатор, отображающий развернутое или свернутое состояние;
d) область отображения содержимого развертываемого контейнера;
e) элементы данных или другие элементы пользовательского интерфейса.

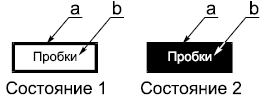
a - заголовок контейнера; b - средства для развертывания и свертывания контейнера; c - индикатор; d - область отображения содержимого развертываемого контейнера; e - элементы данных или другие элементы пользовательского интерфейса
Рисунок 5 - Пример развертываемого контейнера в свернутом состоянии (сверху) и в развернутом состоянии (снизу)
8.5.3 Состояния
Развертываемый контейнер может иметь состояния:
- свернутое или развернутое.
8.5.4 Условия использования
Развертываемый контейнер можно применять при выполнении следующих условий:
- пространство для отображения ограничено;
- данные являются однотипными;
- необходимо уменьшить сложность пользовательского интерфейса.
8.5.5 Способы использования
Действие по развертыванию контейнера должно быть таким же, как и для его свертывания.
8.6 Средство выбора цвета
8.6.1 Описание
Средство выбора цвета является элементом пользовательского интерфейса, отображающим пользователю цвета для выбора.
8.6.2 Компоненты
Компоненты средства выбора цвета зависят от дизайнерского решения и данных, включенных в его содержимое. Общими компонентами для различных дизайнерских решений являются:
а) цвета для выбора (дискретный либо непрерывный варианты выбора);
b) индикатор, отображающий выбираемый цвет;
c) (опционально) история предыдущих выбранных вариантов цвета.
8.6.3 Состояния
Средство выбора цвета может иметь следующие состояния:
- активное или неактивное.
8.6.4 Условия использования
Средство выбора цвета можно применять при выполнении следующих условий:
- наиболее большого количества доступных цветов (более шестнадцати);
- доступны расширенные цветовые настройки (например, свечение, яркость, контраст);
- необходимо выбирать множество цветов из цветовой палитры.
8.6.5 Способы использования
При необходимости выбора цвета из непрерывного диапазона цветов, рекомендуется предоставить пользователю альтернативные способы выбора цвета, например с помощью указательного устройства или посредством ввода RGB-кода цвета.
Внутри приложения рекомендуется обеспечить возможность отображения ранее выбранных вариантов цвета или наборов цветов (палитр).
8.7 Комбинированное поле/поле со списком
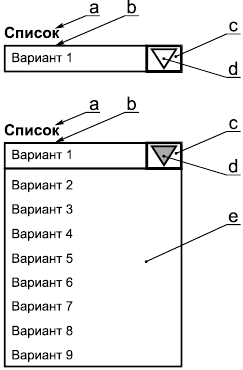
8.7.1 Описание
Поле со списком является элементом пользовательского интерфейса и объединяет в себе текст со списком, что позволяет пользователю вводить текст в область поля или выбирать вариант из списка для заполнения текстового поля (см. рисунок 6).
Примечание - Поле со списком обычно имеет заголовок (текстовый или графический), указывающий на назначение поля со списком.
8.7.2 Компоненты
Поле со списком включает в себя следующие компоненты:
a) заголовок;
b) поле ввода;
c) курсор;
d) средства для развертывания списка (кнопка списка);
e) индикатор, отображающий развернутое или свернутое состояние;
f) курсор выбора (в развернутом состоянии);
g) список (в развернутом состоянии).
8.7.3 Состояния
Поле со списком может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое;
- список свернут или развернут.

a - заголовок; b - поле ввода; с - курсор; d - кнопка списка; e - индикатор; f - курсор выбора; g - список
Рисунок 6 - Пример поля со списком в свернутом виде (сверху) и с развернутым списком (снизу)
8.7.4 Условия использования
Поле со списком можно применять при выполнении следующих условий:
- желаемым результатом являются выбор, настройка состояния или присвоение значения;
- варианты выбора являются взаимоисключающими;
- ограничено свободное пространство;
- пользователю необходимо видеть, какой вариант выбран в данный момент;
- существует пять или более элементов выбора или количество элементов выбора может меняться во времени;
- пользователь может ввести вариант выбора быстрее, чем выбрать его из списка;
- у пользователя может быть необходимость введения значений, которые не могут быть представлены в приложении.
8.7.5 Способы использования
Поле со списком должно отображать только выбираемые данные. Данные, представленные в поле со списком, должны быть отображены в отсортированном порядке.
8.8 Курсор
8.8.1 Описание
Курсор является визуальным индикатором того, где происходит взаимодействие пользователя с системой посредством клавиатуры (или клавиатурного эмулятора) (см. ИСО 9241-171 и рисунок 7).
8.8.2 Компоненты
Курсор включает в себя следующие компоненты:
a) визуальный индикатор, указывающий место взаимодействия.

а - визуальный индикатор
Рисунок 7 - Примеры курсоров, расположенных справа от текста в поле ввода. Вертикальный курсор (сверху) и горизонтальный курсор (снизу)
8.8.3 Состояния
Курсор не имеет состояний как таковых, но может быть использован для визуализации режимов взаимодействия пользователя с интерфейсом, например, режима вставки и режима замены.
8.8.4 Условия использования
Курсор можно применять при выполнении следующих условий:
- пользователь редактирует или вводит буквенно-цифровую информацию.
8.8.5 Способы использования
Внутри элементов ввода текста курсор необходимо использовать для указания места следующего взаимодействия.
8.9 Средство выбора даты
8.9.1 Описание
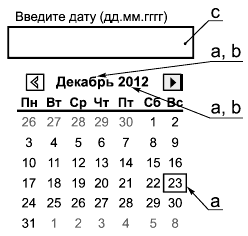
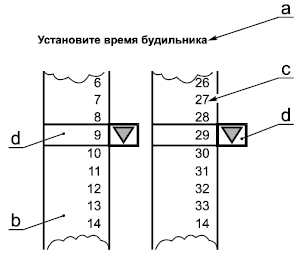
Средство выбора даты является элементом пользовательского интерфейса, отображающим дни, месяцы и годы для выбора пользователем конкретной даты (см. рисунок 8).
8.9.2 Компоненты
Компоненты средства выбора даты зависят от дизайнерского решения. Общими компонентами для различных дизайнерских решений являются:
a) идентификаторы, отображающие выбранный день, месяц и год;
b) средства выбора года, месяца, дня;
c) (опционально) поле ввода с заголовком.

a - идентификаторы, отображающие выбранный день, месяц и год; b - средства для выбора года, месяца, дня; c - поле ввода с заголовком (опционально)
Рисунок 8 - Пример средства выбора даты, отображаемого в виде календаря с идентификатором, указывающим на выбранную дату: 23 декабря 2012 года. Нажатие на "Декабрь" отображает список доступных для выбора месяцев. Нажатие на "2012" отображает список доступных для выбора годов. Нажатие на кнопку со стрелкой влево - переход к предыдущему, а со стрелкой вправо - к следующему месяцу
8.9.3 Состояния
Средство выбора даты может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса.
Отображаемые даты могут иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- выбранное или невыбранное.
8.9.4 Условия использования
Средство выбора даты можно применять в качестве дизайнерского решения при выполнении следующих условий:
- пользователь должен выбрать конкретную дату;
- необходимо, чтобы пользователь указал только одну дату.
Альтернативные элементы пользовательского интерфейса в случае необходимости выбора нескольких дат:
- поле ввода;
- окно списка.
8.9.5 Способы использования
Рекомендуется при реализации элемента выбора даты следовать традициям местной культуры.
8.10 Диалоговое окно
8.10.1 Описание
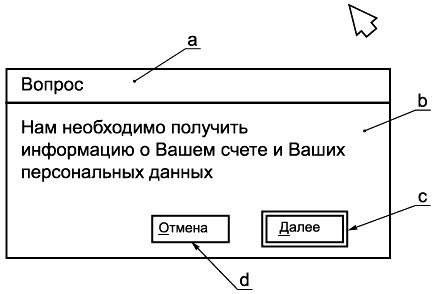
Диалоговое окно является типом подчиненной формы (в основном отображаемой отдельно), которая дополняет и/или поддерживает взаимодействие, происходящее в основном диалоге приложения (см. рисунок 9).
Примечание 1 - Если сообщение требует от пользователя ввода информации, можно использовать диалоговое окно.
Примечание 2 - Диалоговое окно может содержать набор различных элементов пользовательского интерфейса (см. ИСО 9241-143:2011).
8.10.2 Компоненты
Компоненты диалогового окна зависят от дизайнерского решения. Общими компонентами для различных дизайнерских решений являются:
a) заголовок;
b) информация, относящаяся к диалогу (диалоговому окну) в соответствии с приложением;
c) нажимаемая кнопка с действием по умолчанию;
d) средства отмены (закрытия) диалогового окна.

a - заголовок; b - информация; c - нажимаемая кнопка с действием по умолчанию; d - средства отмены/закрытия диалогового окна
Рисунок 9 - Пример диалогового окна, отображающего действие по умолчанию с обозначениями нажимаемых кнопок
8.10.3 Состояния
Диалоговое окно может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное.
8.10.4 Условия использования
Диалоговое окно можно применять при выполнении следующих условий:
- от пользователя требуется явное решение, действие или ввод данных;
- имеется вопрос, ответ на который влияет на работу приложения в целом.
8.10.5 Способы использования
Диалоговое окно следует отображать на верхнем слое.
Рекомендуется, чтобы пользователь имел возможность скрыть или закрыть диалоговое окно, если оно не является необходимым по содержанию взаимодействия.
8.11 Поле с выпадающим списком
8.11.1 Описание
Поле с выпадающим списком является элементом пользовательского интерфейса, объединяющим в себе текстовое поле ввода и окно со списком и позволяющим пользователю выбрать вариант из окна со списком, который затем появляется в текстовом поле (см. рисунок 10).
8.11.2 Компоненты
Поле с выпадающим списком включает в себя следующие компоненты:
a) заголовок;
b) поле данных, отображающее текущие выбранные данные из списка;
c) средства развертывания списка (кнопка списка);
d) индикатор, отображающий развернутое или свернутое состояние;
e) список (в развернутом состоянии).

a - заголовок; b - поле данных; c - кнопка списка; d - индикатор; e - список
Рисунок 10 - Пример свернутого/сжатого [окна] выпадающего списка (сверху), а также развернутого выпадающего списка (снизу)
8.11.3 Состояния
Поле с выпадающим списком может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое;
- список свернут или развернут.
8.11.4 Условия использования
Окно с выпадающим списком можно применять при выполнении следующих условий:
- желаемым результатом является выбор или переключение состояния;
- варианты выбора являются взаимоисключающими;
- свободное пространство ограничено;
- пользователю необходимо видеть только текущий выбранный вариант, за исключением ситуации изменения выбора;
- существует более четырех вариантов выбора или они могут меняться во времени;
- все значения могут быть предоставлены приложением.
8.11.5 Способы использования
Если окно с выпадающим списком неактивно, оно отображает одно значение. При его активации отображается (выпадает) список значений, одно из которых может выбрать пользователь. Как только пользователь выбрал новое значение, элемент управления возвращается в неактивное состояние, отображающее выбранное значение.
8.12 Поле ввода
8.12.1 Описание
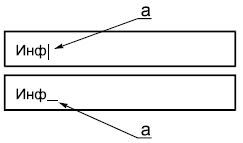
Поле ввода является полем, в котором пользователь может вводить или редактировать данные (см. рисунок 11).
Примечание 1 - Для пользователя поле ввода может быть опциональным или обязательным полем.
Примечание 2 - Содержимое поля ввода может быть заполнено предварительно значением по умолчанию в соответствии с задачей.
Примечание 3 - Поле ввода отличается от текстового поля (см. ИСО 9241-12:1998).
Дополнительная информация приведена в ИСО 9241-143:2011.
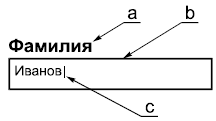
8.12.2 Компоненты
Поле ввода включает в себя следующие компоненты:
a) заголовок;
b) поле (с границами);
c) курсор (внутри границ).

a - заголовок; b - поле; c - курсор
Рисунок 11 - Пример поля ввода с вертикальным курсором
8.12.3 Состояния
Поле ввода может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое.
8.12.4 Условия использования
Поле ввода можно применять при выполнении следующего условия:
- системе требуется от пользователя информация, которую нельзя отобразить в виде заранее определенного варианта выбора.
8.12.5 Способы использования
Границы поля ввода должны быть четко указаны (например, с помощью контраста, цвета или рамки).
8.13 Поле ввода с диалоговой кнопкой
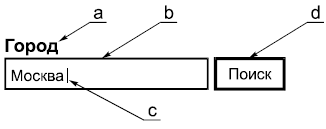
8.13.1 Описание
Поле ввода с диалоговой кнопкой является комбинацией элементов "поле ввода" и "нажимаемая кнопка", при этом функция нажимаемой кнопки зависит от введенной информации (см. рисунок 12).
8.13.2 Компоненты
Поле ввода с диалоговой кнопкой включает в себя следующие компоненты:
a) заголовок;
b) поле (с границами);
c) курсор (внутри границ);
d) нажимаемая кнопка;
e) (опционально) контекстная информация (например о том, что поле обязательно для заполнения).

a - заголовок; b - поле; c - курсор; d - нажимаемая кнопка
Рисунок 12 - Пример поля ввода с диалоговой кнопкой
8.13.3 Состояния
Поле ввода с диалоговой кнопкой может иметь состояния, присущие полю ввода и нажимаемой кнопке во всех сочетаниях.
8.13.4 Условия использования
Поле ввода с диалоговой кнопкой можно применять при выполнении следующего условия:
- для выполнения операции системе требуются взаимоисключающие буквенно-цифровые данные, которые нельзя отобразить в виде заранее определенных вариантов выбора.
8.13.5 Способы использования
Границы поля ввода должны быть четко обозначены (например, с помощью контраста, цвета или рамки).
8.14 Географическая карта
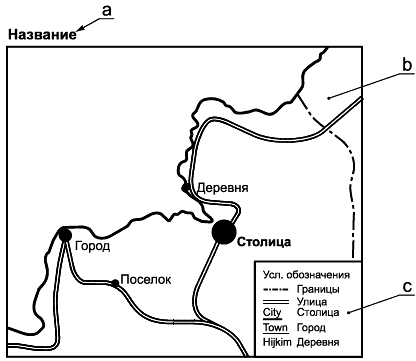
8.14.1 Описание
Географическая карта является элементом пользовательского интерфейса, отображающим географическую информацию, и предполагает взаимодействие с представленной информацией (см. рисунок 13).
8.14.2 Компоненты
Географическая карта включает в себя следующие компоненты:
a) заголовок;
b) географическая информация;
c) (опционально) условные обозначения.

a - заголовок; b - географическая информация; c - условные обозначения (опционально)
Рисунок 13 - Пример географической карты
8.14.3 Состояния
Географическая карта может быть активной и неактивной.
8.14.4 Условия использования
Географическую карту можно применять в качестве дизайнерского решения при выполнении следующего условия:
- необходимо отобразить географическую информацию.
8.14.5 Способы использования
Рекомендуется при отображении географической карты использовать географические соглашения, если это применимо:
- север вверху;
- четкое разграничение различных географических зон;
- допустимо масштабирование картографических данных.
8.15 Группа/групповое окно
8.15.1 Описание
Группа является элементом пользовательского интерфейса, отображающим принадлежность элементов пользовательского интерфейса к одному семантическому набору (см. рисунок 14).
Группа должна иметь отличительный заголовок, который описывает семантический набор элементов пользовательского интерфейса.
8.15.2 Компоненты
Группа включает в себя следующие компоненты:
a) заголовок;
b) элементы данных.

a - заголовок; b - элементы данных
Рисунок 14 - Пример группы из трех радиокнопок
8.15.3 Состояния
Группа может иметь следующие состояния:
- заполненное или пустое;
- видимое или невидимое.
Примечание - Часто в случае динамически формируемого пользователя интерфейса группу делают невидимой, если она является пустой (не содержит элементов данных).
8.15.4 Условия использования
Группу можно применять при выполнении следующих условий:
- необходимо отобразить семантическую группировку (по содержанию) или имеется большое количество элементов пользовательского интерфейса, объединение которых в группы может повысить эффективность восприятия информации;
- семантические наборы элементов пользовательского интерфейса могут быть четко разделены;
- желательно чтобы группы содержали более одного элемента.
В случаях если одно или несколько условий не выполнено, то это означает:
- что элементов пользовательского интерфейса так мало, что их визуальная структуризация не требуется;
- следует рассмотреть возможность размещения информации без использования групп;
- недостаточно свободного места для четкой идентификации каждой группы;
- следует рассмотреть возможность использования гармошки;
- следует рассмотреть возможность использования развертываемого контейнера.
8.15.5 Способы использования
Группу необходимо отображать так, чтобы четко различалась взаимосвязь элементов этой группы.
Примечание - Такое отображение элементов в группе часто выполняют с помощью близкого расположения элементов (используя закон близости или с помощью визуального индикатора (рамка вокруг элементов одной группы; общий дизайн заднего плана в области расположения группы).
_______________
Закон близости - близко расположенные друг к другу объекты воспринимаются сгруппированными вместе (см. Гештальтпсихология).
8.16 Зацепка
8.16.1 Описание
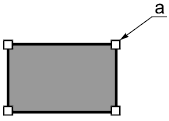
Зацепка является элементом пользовательского интерфейса, идентифицирующим области визуальной информации, которые могут быть использованы для управления свойствами этой информации (см. рисунок 15).
8.16.2 Компоненты
Зацепка включает в себя следующие компоненты:
a) визуальный индикатор.

a - визуальный индикатор
Рисунок 15 - Пример зацепок, используемых во всех четырех углах визуального объекта в виде прямоугольника
8.16.3 Состояния
Элемент управления может иметь следующие состояния:
- видимое или невидимое;
- активное или неактивное;
- нажатое или не нажатое.
Примечание 1 - Обычно видимость и фокусировка тесно связаны: элемент управления становится видимым, когда соответствующая область визуальных данных доступна для взаимодействия с клавиатурой, и становится невидимой, когда такое взаимодействие недоступно.
Примечание 2 - Как правило, если зацепка доступна, то при наведении на нее указателя она изменяет вид, чтобы указать на возможное взаимодействие.
8.16.4 Условия использования
Зацепки можно применять при выполнении одного или нескольких следующих условий:
- доступно указательное устройство;
- свойства отображаемых элементов могут быть изменены в каком-либо направлении.
В случаях если одно или несколько условий не выполняются, следует рассмотреть возможность использования диалога для определения свойств объекта.
8.16.5 Способы использования
Зацепки должны быть визуализированы таким образом, чтобы обеспечивать четкое отличие зацепок от объекта, которым необходимо манипулировать.
Должны быть предусмотрены альтернативные средства для работы со свойствами объекта.
Пример - Размер прямоугольника может быть изменен с помощью указательного устройства посредством зацепки в нижнем правом углу этого прямоугольника. Также доступен диалог свойств, где можно ввести данные для изменения размеров прямоугольника.
8.17 Иерархический список (древовидный список)
8.17.1 Описание
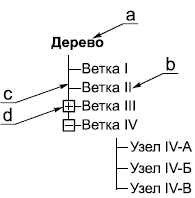
Иерархический список представляет собой набор списков, структурированных в иерархическом или "древовидном" порядке, в котором выбор начального пункта приводит к другому списку, содержащему дополнительные элементы, которые могут вести к другому списку, и т.д. пока не найдется нужный элемент (см. ИСО 9241-143:2011 и рисунок 16).
8.17.2 Компоненты
Компоненты иерархического списка зависят от дизайнерского решения. Общими компонентами для различных дизайнерских решений являются:
a) заголовок;
b) элементы данных;
c) индикаторы, отображающие иерархическое положение в структуре данных;
d) (опционально) средства развертывания и свертывания уровней иерархии.

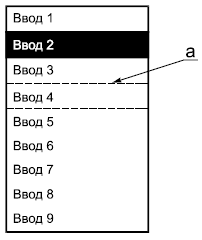
a - заголовок; b - элементы данных; c - индикаторы; d - средства для развертывания и свертывания уровней иерархии (опционально)
Рисунок 16 - Пример иерархической структуры в списке элементов данных
8.17.3 Состояния
Иерархический список может иметь следующие состояния:
- заполненное или пустое.
Узлы иерархического списка могут быть:
- свернутыми или развернутыми.
8.17.4 Условия использования
Иерархический список можно применять при выполнении следующих условий:
- необходимо упорядочивание элементов данных, которые имеют выраженную иерархическую структуру или взаимосвязи, например, файловая система, заголовки в документе;
- все элементы данных не должны быть постоянно видимыми.
8.17.5 Способы использования
Визуальное представление иерархического списка должно отображать иерархическое положение узла и данных.
Данные, содержащиеся в узле иерархического списка, рекомендуется сортировать соответствующим образом.
8.18 Неявный указатель
8.18.1 Описание
Неявный указатель представляет собой часть имени варианта/опции или заголовка меню, используемого для выбора с клавиатуры (см. ИСО 9241-171: 2008, 3.16 и рисунок 17).
8.18.2 Компоненты
Неявный указатель включает в себя следующие компоненты:
а) индикатор, визуализирующий доступный выбор с клавиатуры.

а - индикатор
Рисунок 17 - Пример неявного указателя на нажимаемой кнопке, отображающего подчеркнутую букву "е" в надписи "Действие", при нажатии клавиши "е" будет активировано действие этой кнопки
8.18.3 Состояния
Неявный указатель имеет то же состояние, что и соответствующий функциональный элемент.
Кроме того, он может иметь состояния: видимое или невидимое.
8.18.4 Условия использования
Неявный указатель можно применять при выполнении следующего условия:
- клавиатура является доступным способом ввода.
8.18.5 Способы использования
Неявный указатель должен быть реализован таким образом, чтобы он был обнаруживаемым и отличался от соответствующего элемента пользовательского интерфейса. В то же время неявный указатель должен идентифицировать его взаимосвязь с соответствующим элементом интерфейса.
В интерактивной системе доступ к неявному указателю должен быть единообразным.
8.19 Поясняющая информация
8.19.1 Описание
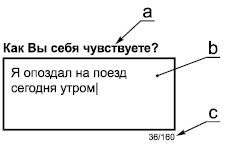
Поясняющая информация является элементом пользовательского интерфейса, предоставляющим пользователям дополнительную информацию о применении пользовательского интерфейса, его элементов и условий использования (см. рисунок 18).
8.19.2 Компоненты
Поясняющая информация включает в себя следующие компоненты:
а) информация в графическом или буквенно-цифровом виде.

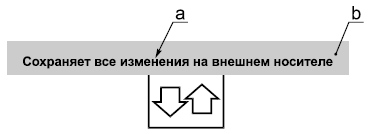
а - информация в графическом или буквенно-цифровом виде
Рисунок 18 - Пример поясняющей информации
8.19.3 Состояния
Поясняющая информация может иметь следующие состояния:
- видимое или невидимое.
8.19.4 Условия использования
Поясняющую информацию можно применять при выполнении следующих условий:
- дополнительная информация полезна для понимания использования интерактивной системы, условий использования и окружения;
- требуется дополнительная информация, помимо того, что представлено в заголовке, подписи или в других элементах пользовательского интерфейса;
- при обеспечении/улучшении доступности необходима поясняющая информация.
8.19.5 Способы использования
Рекомендуется, чтобы каждый элемент пользовательского интерфейса и его общий дизайн включали в себя поясняющую информацию в максимально возможной степени.
Предоставление поясняющей информации не следует использовать в качестве замены тщательной разработке пользовательского интерфейса.
Если поясняющая информация предоставляется, она должна быть доступна для вспомогательных технологий.
8.20 Токенизатор ввода
8.20.1 Описание
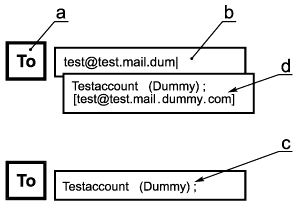
Токенизатор ввода - это информация в поле ввода, которую интерпретирует система для определения соответствующей связи с метаинформацией (см. рисунок 19).
Пример - В приложении электронной почты имя получателя указывает на его почтовый адрес и контактные данные.
8.20.2 Компоненты
Токенизатор ввода включает в себя следующие компоненты:
a) заголовок;
b) поле ввода;
c) маркированный знак (токен);
d) средства для превращения введенной информации в токен.

a - заголовок; b - поле ввода; c - маркированный токен; d - средства для превращения введенной информации в токен
Рисунок 19 - Пример токенизатора ввода с введенными данными (сверху) и соответствующий маркированный токен, где метка использована в нажимаемой кнопке, а введенный электронный адрес переведен в токен
8.20.3 Состояния
Токенизатор ввода может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое.
Примечание - Перед тем, как текст будет обработан токенизатором ввода, вводимый текст появляется в поле ввода и имеет свойства обычного текста.
8.20.4 Условия использования
Токенизатор ввода можно применять при выполнении следующего условия:
- требуется ссылка на сложный набор данных.
8.20.5 Способы использования
Рекомендуется, чтобы токенизатор ввода был разработан таким образом, чтобы четко определялись особенности вводимой информации.
Примечание - Токенизатор ввода является не редактируемым.
8.21 Надпись
8.21.1 Описание
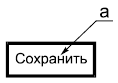
Заголовок представляет собой короткое описание поля ввода или поля только для чтения, таблицы, управляющего элемента или другого элемента пользовательского интерфейса (см. ИСО 9241-12:1998, 3.9 и рисунок 20).
Примечание - В некоторых приложениях заголовки классифицируют как защищенные поля.
8.21.2 Компоненты
Надпись включает в себя следующие компоненты:
а) текстовый или графический элемент.

а - текстовый или графический элемент
Рисунок 20 - Пример надписи в кнопке, с указанием функции в краткой и емкой форме
8.21.3 Состояния
Надпись может иметь следующие состояния:
- видимое или невидимое.
Примечание 1 - Невидимые надписи нужны для обеспечения доступности вспомогательных технологий, например, для программ чтения с экрана.
Примечание 2 - Желательно, чтобы надпись была невидимой только в том случае, если в пользовательском интерфейсе достаточно представлено соответствующее описание, что делает надпись очевидной.
8.21.4 Условия использования
Каждый элемент пользовательского интерфейса, кроме указателя, должен иметь надпись.
Примечание - Наличие надписи для каждого элемента пользовательского интерфейса необходимо для совместимости со вспомогательными технологиями.
8.21.5 Способы использования
Рекомендуется, чтобы надпись была краткой и емкой.
Надпись должна быть разборчивой и читаемой.
Надпись следует отображать так, чтобы обеспечить ее восприятие в качестве заголовка.
8.22 Описание схемы (легенда)
8.22.1 Описание
Описания схемы являются элементом пользовательского интерфейса, в котором приведено описание данных, отображаемых на схеме (см. рисунок 21).
8.22.2 Компоненты
Набор компонентов описания составляющих схемы зависит от дизайнерского решения. Общими компонентами такого описания являются:
a) заголовок схемы;
b) изображение отображаемых данных;
c) надпись, соответствующая составляющим схемы.

a - заголовок легенды; b - изображение отображаемых данных; c - надпись
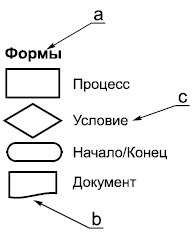
Рисунок 21 - Пример описания схемы (легенды), показывающий некоторые элементы блок-схемы
8.22.3 Состояния
Легенда может иметь следующие состояния:
- видимое или невидимое.
Примечание - Невидимые описания схемы необходимы для обеспечения применимости вспомогательных технологий, например, программ чтения с экрана.
8.22.4 Условия использования
Легенду можно применять при выполнении следующих условий:
- необходимы пояснения для элементов данных;
- необходимы пояснения для кодировки элементов данных.
8.22.5 Способы использования
Описание схемы должно представлять собой информацию обо всех отображаемых данных.
8.23 Ссылка/гиперссылка
8.23.1 Описание
Ссылка является элементом пользовательского интерфейса, позволяющим осуществлять переход в указанное место внутри интерактивной системы (см. ИСО 14915-2 и рисунок 22).
8.23.2 Компоненты
Ссылка включает в себя следующие компоненты:
a) буквенно-цифровая или графическая информация;
b) графический индикатор указывающего, что эта информация является ссылкой;
c) адрес ссылки.

a - буквенно-цифровая или графическая информация; b - графический индикатор
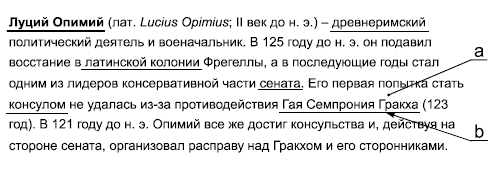
Рисунок 22 - Пример ссылок, указывающих на то, что по целевым ссылкам доступна более подробная информация. Адрес ссылки скрыт
8.23.3 Состояния
Ссылка может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное.
Примечание - Где это возможно, ссылки могут также иметь состояния непосещенная/посещенная, для того, чтобы показать пользователю, что по ссылке уже переходили (совершали переход).
8.23.4 Условия использования
Ссылку можно применять при выполнении следующих условий:
- требуется переход на другую страницу;
- требуется переход в другую службу;
- ссылочное описание больше, чем надпись.
В случае если одно или несколько условий не выполняются, следует рассмотреть возможность использования нажимаемой кнопки.
8.23.5 Способы использования
Ссылка должна быть разработана таким образом, чтобы ее можно было легко отличать от обычного текста или других элементов пользовательского интерфейса.
Ссылка может быть активирована с помощью системы, например по времени, по состоянию системы и т.п.
Примечание - Дополнительная информация по использованию ссылок приведена в разделе 8 ИСО 14915-2.
8.24 Окно списка
8.24.1 Описание
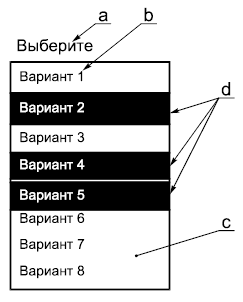
Окно списка является элементом пользовательского интерфейса, который обеспечивает представление (обычно вертикальное) элементов, из которых пользователь может выбрать только один (единственный выбор) либо несколько элементов (множественный выбор) (см. ИСО 9241-143:2011 и рисунок 23).
Примечание - Элементы в списке могут быть представлены в виде текстового и/или графического отображения.
8.24.2 Компоненты
Набор используемых компонентов окна списка зависит от дизайнерского решения. Общими компонентами являются:
a) заголовок;
b) элементы данных;
c) область отображения элементов данных (с границами);
d) (опционально) область прокрутки (в случае длинного списка).

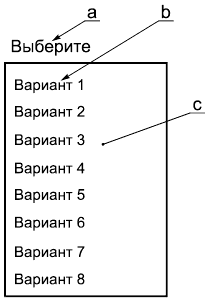
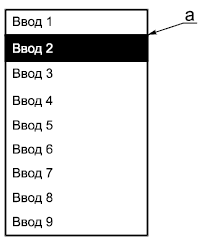
a - заголовок; b - элементы данных; c - область отображения
Рисунок 23 - Пример окна списка с восемью записями
8.24.3 Состояния
Окно списка может быть активным или неактивным.
Окно списка может иметь следующие состояния:
- с фокусом или без фокуса;
- с выбором или без выбора.
8.24.4 Условия использования
Окно списка с единственным выбором рекомендуется применять при выполнении следующих условий:
- желаемым результатом является выбор или смена состояния;
- варианты выбора взаимоисключающие;
- имеется достаточно свободного пространства для отображения трех или более элементов данных одновременно без прокрутки;
- имеется более пяти элементов данных или количество элементов данных может меняться с течением времени;
- необходимо одновременно видеть несколько вариантов;
- количество элементов данных может меняться динамически.
Примечание - Если полоса прокрутки использована в окне списка, очень важно, чтобы окно списка отображало, по крайней мере, три элемента.
Окно списка с множественным выбором рекомендуется применять при выполнении следующих условий:
- желаемым результатом является выбор или смена одного или нескольких состояний;
- варианты выбора не являются взаимоисключающими;
- имеется достаточно свободного пространства для отображения трех или более элементов данных одновременно без прокрутки;
- имеется более пяти элементов данных или количество элементов данных может меняться с течением времени;
- необходимо одновременно видеть набор/несколько вариантов;
- количество элементов данных может меняться динамически.
8.24.5 Способы использования
Границы окна списка должны быть четко обозначены (например, с помощью контраста, цвета или рамки).
8.25 Кнопка списка/кнопка меню
8.25.1 Описание
Кнопка списка является элементом пользовательского интерфейса, используемым для доступа к списку. При нажатии кнопки появляется выпадающий список элементов (см. ИСО 9241-143:2011 и рисунок 24).
Примечание - Кнопка списка может содержать имя элемента, выбранного из списка, и обычно имеет графический элемент (обычно треугольник), указывающий на доступность дополнительных вариантов выбора (см. ИСО 9241-143:2011).
8.25.2 Компоненты
Кнопка списка включает в себя следующие компоненты:
a) окно списка;
b) нажимаемая кнопка;
c) индикатор, отражающий развернутое или свернутое состояние.

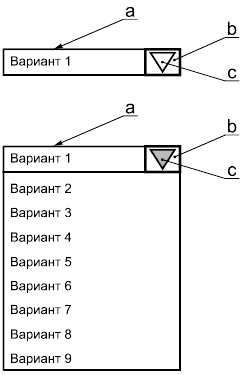
a - окно списка; b - нажимаемая кнопка; c - индикатор
Рисунок 24 - Пример кнопки списка (справа от окна списка), список не раскрыт (сверху), и с развернутым списком (внизу)
8.25.3 Состояния
Кнопка списка может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса.
8.25.4 Условия использования
Кнопку списка можно применять при выполнении одного или обоих следующих условий:
- свободное пространство для отображения окна списка ограничено;
- необходимо отобразить множество списков.
8.25.5 Способы использования
Кнопку списка следует отображать таким образом, чтобы была очевидна ее связь со списком, к которому необходим доступ.
8.26 Меню/панель меню
8.26.1 Описание
Меню является элементом пользовательского интерфейса, который отображает набор вариантов выбора, предоставляющих доступ к объектам или действиям (см. рисунок 25).
Примечание - Меню в первую очередь обеспечивает доступ к функциям и/или к определенным местам внутри интерактивной системы.
8.26.2 Компоненты
Компоненты окна списка зависят от дизайнерского решения. Общими компонентами окна списка являются:
a) элементы/пункты меню:
- надписи, соответствующие каждому из выбираемых объектов и/или действий;
- выбираемые объекты и/или действия;
b) (опционально) заголовок меню;
c) (опционально) поясняющая информация.

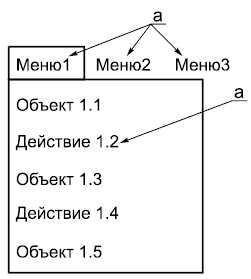
а - надписи/выбираемые объекты
Рисунок 25 - Пример иерархического меню, содержащего на первом уровне три объекта (раздела меню), которые открывают доступ к следующему уровню меню (в данном случае выбран первый раздел из первого иерархического уровня, и отображаются варианты и действия второго уровня)
8.26.3 Состояния
Меню может иметь следующие состояния:
- видимое или невидимое;
- активное или неактивное.
Элементы меню могут иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- выбранное, невыбранное или условно выбранное.
8.26.4 Условия использования
Меню можно применять при выполнении одного или нескольких следующих условий:
a) пользователь выбирает функцию системы;
b) пользователю необходимо выполнить переход в указанное место внутри системы.
Если условия не выполнены, то следует:
- рассмотреть возможность использования окна списка;
- рассмотреть возможность использования комбинированного окна;
- рассмотреть возможность использования карусели.
8.26.5 Способы использования
Функции и сегменты должны быть сгруппированы в соответствии с их контекстом (содержимым).
В зависимости от условий использования рекомендуется, чтобы меню предоставляло справку о том, как использовать меню (например, подсказку по инструментам, текст).
Меню может предложить доступ к дополнительному набору вариантов или действий, например, с помощью каскадной презентации/отображения.
8.27 Панель вывода
8.27.1 Описание
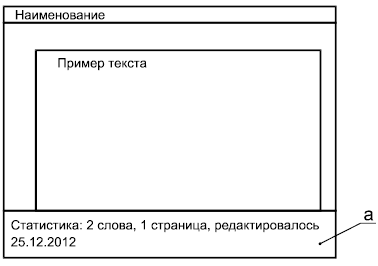
Панель вывода является элементом пользовательского интерфейса, который отображает изменяющуюся информацию (см. рисунок 26).
Примечание - Отображаемая информация может быть разных типов. Пользователь не может редактировать/изменять такую отображаемую информацию.
8.27.2 Компоненты
Панель вывода включает в себя следующие компоненты:
a) надпись;
b) данные.

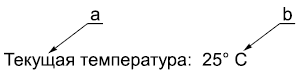
a - надпись; b - данные
Рисунок 26 - Пример панели вывода, отображающей температуру
8.27.3 Состояния
Панель вывода может быть видимой или невидимой.
8.27.4 Условия использования
Панель вывода можно применять при выполнении следующего условия:
- необходимо отобразить нередактируемые данные.
8.27.5 Способы использования
Панель вывода должна четко подчеркивать нередактируемость отображаемых данных.
8.28 Указатель
8.28.1 Описание
Указатель представляет собой графический символ, перемещаемый по экрану в соответствии с действиями указательного устройства (см. ИСО 9241-16:1999, 3.15 и рисунок 27).
Примечание - Пользователь может взаимодействовать с элементами, отображаемыми на экране, перемещая указатель в нужное место и выполняя манипуляции с элементами.
8.28.2 Компоненты
Указатель состоит из одного компонента:
a) графического символа

а - графический символ
Рисунок 27 - Визуальное представление указателя в виде стрелки для указания положения на экране
8.28.3 Состояния
Указатель не имеет состояний.
Примечание 1 - Для визуализации различных режимов взаимодействия с пользователем, например, для рисования, перемещения объектов, изменения их размеров и т.д. может быть использован соответствующий символ.
Примечание 2 - Символ указателя может быть использован для указания, что приложение в данный момент не может принимать ввод от пользователя, однако пользователь по-прежнему может выбрать другое приложение.
Примечание 3 - Действия, инициированные пользователем (например, нажатие кнопки мыши), необходимо визуализировать на объекте/элементе воздействия (кнопка переходит в нажатое состояние).
8.28.4 Условия использования
Указатель можно применять в качестве дизайнерского решения при выполнении следующего условия:
- доступно указательное устройство.
8.28.5 Способы использования
Указатель должен быть разработан таким образом, чтобы он был легко обнаруживаемым и отличался от других элементов пользовательского интерфейса и содержания интерактивной системы.
Пользователю рекомендуется предоставлять возможность настройки скорости перемещения указательного устройства.
8.29 Всплывающее меню/контекстное меню
8.29.1 Описание
Всплывающее меню - это меню с функциями на переднем плане пользовательского интерфейса близко к позиции курсора (см. рисунок 28).
8.29.2 Компоненты
Всплывающее меню включает в себя следующие компоненты:
a) пункты/элементы меню:
- надписи, соответствующие каждому из выбираемых объектов и/или действий;
- выбираемые объекты и/или действия;
b) область отображения пунктов меню (внутри границ).

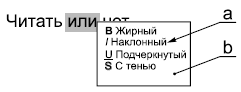
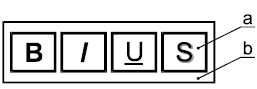
а - пункты меню; b - область отображения пунктов меню
Рисунок 28 - Пример всплывающего меню, отображающего опции для изменения стиля выделенного текста в виде перекрывающей текст области
8.29.3 Состояния
Всплывающее меню может быть видимым или невидимым.
Пункты меню могут иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- выбранное или не выбранное;
- выделенное/не выделенное/условно выделенное.
8.29.4 Использование всплывающего меню
Меню можно применять при выполнении одного или нескольких следующих условий:
- доступны функции (указанные в меню);
- указанные функции необходимо применять к выделенным или выбранным данным.
8.29.5 Способы использования
Всплывающее меню должно быть отличимым от нижележащего интерфейса пользователя. Указанные в меню функции также должны быть доступны с помощью других средств, а не только с помощью всплывающего меню.
8.30 Индикатор выполнения
8.30.1 Описание
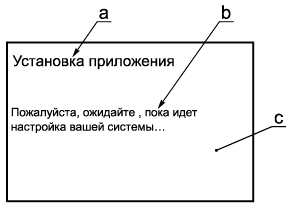
Индикатор выполнения является элементом пользовательского интерфейса, отображающего состояние выполнения операции или процесса (см. рисунок 29).
Примечание - Состояние может зависеть от времени, объема данных или выполнения операции (процесса).
8.30.2 Компоненты
Состав компонентов индикатора выполнения зависит от дизайнерского решения. Общими компонентами индикатора выполнения являются:
a) заголовок;
b) отображение состояния;
c) (опционально) данные о степени выполнения.

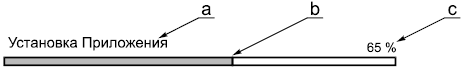
a - заголовок; b - отображение состояния; c - данные о степени выполнения (опционально)
Рисунок 29 - Пример индикатора выполнения, также отображающего степень выполнения в процентах
8.30.3 Состояние
Индикатор выполнения не имеет специальных состояний.
8.30.4 Условия использования
Индикатор выполнения можно применять при выполнении одного или нескольких следующих условий:
- необходимо информировать пользователя о выполнении операции;
- пользователю необходимо знать степень выполнения процесса (операции).
8.30.5 Способы использования
Индикатор прогресса рекомендуется разрабатывать таким, чтобы его нельзя было спутать с ползунком.
8.31 Запрос
8.31.1 Описание
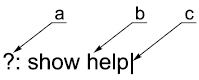
Запрос является элементом пользовательского интерфейса, который требует от пользователя ввода команды (см. рисунок 30).
8.31.2 Компоненты
Запрос включает в себя следующие компоненты:
a) заголовок;
b) поле ввода;
c) курсор;
d) (опционально) средства выполнения введенной команды.

a - заголовок; b - поле ввода; c - курсор
Рисунок 30 - Пример запроса справочной информации. Средства выполнения введенной команды не показаны, команда выполняется нажатием клавиши "Enter"
8.31.3 Состояния
Запрос может быть активным или неактивным.
8.31.4 Условия использования
Запрос можно применять в качестве дизайнерского решения для реализации возможности выполнения команды, введенной пользователем.
8.31.5 Способы использования
Запрос необходимо отображать с указанием места ввода данных.
8.32 Нажимаемая (командная) кнопка
8.32.1 Описание
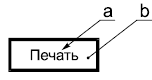
Нажимаемая кнопка является элементом пользовательского интерфейса, используемым для немедленного выполнения команды или действия (см. ИСО 9241-143:2011 и рисунок 31).
Примечание 1 - Нажимаемая кнопка, как правило, содержит надпись или графическую метку.
Примечание 2 - Иногда нажимаемая кнопка называется командной кнопкой.
8.32.2 Компоненты
Нажимаемая кнопка включает в себя следующие компоненты:
a) надпись, обозначающую команду или действие;
b) область отображения надписи.

а - надпись; b - область отображения надписи
Рисунок 31 - Пример нажимаемой кнопки
8.32.3 Состояния
Нажимаемая кнопка может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- нажатое или не нажатое.
8.32.4 Условия использования
Нажимаемую кнопку можно применять для запуска какой-либо функции системы.
8.32.5 Способы использования
Любая нажимаемая кнопка должна иметь надпись.
Надпись на кнопке должна быть краткой и лаконичной. Если для выполнения функций системы необходима дополнительная информация, то дизайн нажимаемой кнопки должен это отражать.
Нажимаемая кнопка должна быть активирована простым событием активации, например щелчком по кнопке мыши или прикосновением, а не двойным щелчком мыши.
Примечание 1 - Дополнительная информация о нажимаемых кнопках применительно к мультимедийному содержимому приведена в ИСО 14915-2, раздел 11.
8.33 Радиокнопка
8.33.1 Описание
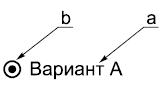
Радиокнопка является элементом пользовательского интерфейса, используемым для выбора одного варианта из группы взаимоисключающих опций, которые имеют надпись (обычно текстовую), обозначающую содержание выбранного варианта (опцию) и индикатор (например, графическую точку), обозначающий, выбрана опция или нет (см. ИСО 9241-143:2011 и рисунок 32).
Примечание 1 - Радиокнопки применяют в группах, используемых для выбора вида "один из многих", когда может быть выбран только один вариант из группы, а выбор одного из вариантов приводит к отмене возможности выбора.
Примечание 2 - Такая кнопка является противоположностью кнопке с отметкой.
8.33.2 Компоненты
Радиокнопка включает в себя следующие компоненты:
a) надпись;
b) индикатор.

а - надпись; b - индикатор
Рисунок 32 - Пример радиокнопки (опция выбрана) и надписи, располагающейся справа от индикатора
8.33.3 Состояния
Радиокнопка может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- редактируемое или только отображаемое;
- выбрано, снят выбор, условно выбрано.
Примечание 1 - Выбор одной радиокнопки в группе отменяет выбор любого другого варианта.
Примечание 2 - Прежде чем пользователь сделает выбор, все радиокнопки в группе могут быть сняты с выбора.
8.33.4 Условия использования
Радиокнопку можно применять при выполнении всех следующих условий:
- варианты выбора являются взаимоисключающими, только один вариант выбора может быть выбран пользователем;
- количество вариантов не должно превышать десяти, если варианты выбора не структурированы в группы или наборы;
- количество вариантов выбора является постоянным;
- вариантами выбора являются нечисловые величины;
- необходимо рассматривать сразу все варианты.
В случае если одно или несколько условий не выполнены:
a) варианты выбора не являются взаимоисключающими, пользователь может не выбрать ни одного или выбрать несколько вариантов, следует:
- рассмотреть возможность использования флажка (галочки);
b) максимальное количество вариантов превышает десять, следует:
- рассмотреть возможность использования окна списка/комбинированного поля;
c) количество вариантов меняется динамически, следует:
- рассмотреть возможность использования окна списка/комбинированного поля;
d) вариантами выбора являются числовые величины, следует:
- рассмотреть возможность использования ползунка;
e) не требуется отображать все опции выбора одновременно, следует:
- рассмотреть возможность использования окна списка/кнопки ползунок.
8.33.5 Способы использования
Радиокнопки, имеющие схожие значения, должны четко отражать такую связь.
Примечание - Такую связь часто реализуют, показывая зависимые варианты выбора (в группе) и/или с помощью закона близости.
Радиокнопка не должна отображать других состояний, кроме "выбрано" или "не выбрано".
8.34 Поле только для чтения
8.34.1 Описание
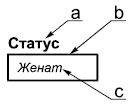
Поле только для чтения - это поле, которое содержит данные, которые не могут быть изменены пользователем (см. ИСО 9241-143:2011 и рисунок 33).
8.34.2 Компоненты
Поле только для чтения включает в себя следующие компоненты:
a) надпись (заголовок);
b) поле ввода (записи);
c) данные.

а - надпись; b - поле ввода; с - данные
Рисунок 33 - Пример поля только для чтения, показывающий отображение буквенно-цифровых данных курсивом
8.34.3 Состояния
Поле только для чтения может иметь следующие состояния:
- с фокусом или без фокуса;
- заполненное или пустое.
8.34.4 Условия использования
Поле только для чтения можно применять для отображения буквенно-цифровых данных, которые по условиям задачи должны быть нередактируемыми.
8.34.5 Способы использования
Поле только для чтения должно иметь возможность перехода в состояние фокуса для считывания содержания этого поля с помощью вспомогательных технологий.
Рекомендуется, чтобы дизайн поля только для чтения четко отражал, что информация в поле элемента приведена только для чтения.
8.35 Полоса прокрутки
8.35.1 Описание
Полоса прокрутки является элементом пользовательского интерфейса, который позволяет пользователю просматривать объекты, которые выходят за пределы размера отображаемого окна или списка, перемещая их в пределы или за пределы области отображения (см. ИСО 9241-143:2011 и рисунок 34).
Примечание - Полоса прокрутки указывает на наличие дополнительной информации, а также на относительное положение отображаемой части информации.
8.35.2 Компоненты
Полоса прокрутки имеет следующие компоненты:
a) ползунок (указатель прокрутки);
b) дорожку ползунка;
c) кнопку "вверх";
d) кнопку "вниз".

а - ползунок (указатель прокрутки); b - дорожка ползунка; с - кнопка "вверх"; d - кнопка "вниз"
Рисунок 34 - Пример вертикальной полосы прокрутки
8.35.3 Состояния
Полоса прокрутки может быть видимой или невидимой.
Кроме того, указатель прокрутки, кнопки "вверх" и "вниз" могут быть активными или неактивными.
Примечание - Невидимость полосы прокрутки целиком предпочтительнее отключения ее элементов.
8.35.4 Условия использования
Полосу прокрутки можно применять при выполнении одного или нескольких следующих условий:
- необходимо отображать список;
- пространство, доступное для отображения списка, ограничено;
- размер списка превышает видимую область на экране.
8.35.5 Способы использования
Рекомендуется, чтобы полоса прокрутки была доступна, когда соответствующий список переходит в состояние фокуса ввода.
8.36 Ползунок/указатель прокрутки
8.36.1 Описание
Указатель прокрутки является элементом пользовательского интерфейса (при использовании полосы прокрутки), который позволяет пользователю перейти к определенной области отображаемого файла за счет перемещения его в соответствующее место полосы прокрутки (вала) (см. ИСО 9241-143:2011 и рисунок 35).
8.36.2 Компоненты
Указатель прокрутки имеет компонент:
а) ползунок в полосе прокрутки.

а - ползунок
Рисунок 35 - Пример ползунка в горизонтальной полосе прокрутки
8.36.3 Состояния
Указатель прокрутки может быть активным или неактивным.
8.36.4 Условия использования
Всегда, когда применяют полосу прокрутки, в ней должен быть ползунок.
8.36.5 Способы использования
Положение ползунка в полосе прокрутки должно представлять позицию видимой области отображаемого содержимого. Размер ползунка должен быть пропорциональным размеру текущего поля.
8.37 Курсор выбора
8.37.1 Описание
Курсор выбора показывает выбранный элемент, выбор может быть изменен с помощью определенного действия (см. ИСО 9241-143:2011 и рисунок 36).
8.37.2 Компоненты
Курсор выбора имеет компонент:
а) графический индикатор, показывающий текущее положение.

а - графический индикатор
Рисунок 36 - Пример курсора выбора. Курсор выбора расположен на записи 4
8.37.3 Состояния
Курсор выбора может быть активным или неактивным.
Примечание - В некоторых ситуациях более уместно для отражения неактивного состояния использовать невидимый курсор выбора.
8.37.4 Условия использования
Курсор выбора можно применять при выполнении следующего условия:
- использована клавиатура в качестве устройства ввода.
8.37.5 Способы использования
Курсор выбора должен быть разработан таким образом, чтобы его можно было четко отличить от выбранного элемента (данных или других визуальных элементов пользовательского интерфейса). Если клавиатура доступна, то пользователь должен иметь возможность перемещать курсор выбора с помощью клавиши со стрелками и клавишей "Tab" (клавишами табуляции).
8.38 Индикация выбора
8.38.1 Описание
Индикация выбора является визуальным или другим сигналом, указывающим выбранный элемент на дисплее, к которому пользователь может применить последующее действие (см. ИСО 9241-16:1999 и рисунок 37).
8.38.2 Компоненты
Индикация выбора имеет компонент:
а) графический индикатор, показывающий текущий выбор.

а - графический индикатор
Рисунок 37 - Пример индикации выбора с выбранной записью "ввод 2"
8.38.3 Состояния
Индикация выбора может быть видимой (с указанием выбора) или невидимой.
Примечание - Если соответствующий пользовательский интерфейс может быть активным/неактивным, индикация выбора также может отражать эти состояния.
8.38.4 Условия использования
Индикацию выбора можно применять в качестве дизайнерского решения при выполнении следующего условия:
- может быть выбран визуальный элемент пользовательского интерфейса.
8.38.5 Способы использования
Индикация выбора должна быть разработана таким образом, чтобы ее можно было четко отличить от другого содержания, данных или других визуальных элементов пользовательского интерфейса. Если доступна клавиатура, то рекомендуется, чтобы активацию выбранного элемента информации можно было снять нажатием на клавишу "Enter".
8.39 Список выбора
8.39.1 Описание
Список выбора является элементом пользовательского интерфейса, представляющим собой список элементов, из которых пользователь может выбирать (см. ИСО 9241-143 и рисунок 38).
Примечание 1 - Возможен выбор одного или нескольких элементов. Количество элементов может быть фиксированным или может меняться в течение диалога.
Примечание 2 - Список выбора часто представляют в окне.
8.39.2 Компоненты
Список выбора включает следующие компоненты:
a) заголовок;
b) элементы данных;
c) область отображения элементов данных (с границами);
d) индикаторы выбора;
e) (опционально) полоса прокрутки (если список длинный).

a - заголовок; b - элементы данных; c - область отображения элементов данных; d - индикаторы выбора
Рисунок 38 - Пример списка с возможностью выбора нескольких элементов, выбраны варианты 2, 4 и 5
8.39.3 Состояния
Список выбора может иметь следующие состояния:
- активное или неактивное;
- заполненное/пустое.
8.39.4 Условия использования
Список выбора можно применять при выполнении всех следующих условий:
- для выбора доступно более десяти вариантов;
- количество выбранных вариантов может меняться.
8.39.5 Способы использования
Если можно выбрать несколько вариантов, эта возможность должна быть понятна пользователю.
Выбранный элемент списка рекомендуется представлять таким образом, чтобы его можно было четко отличать от невыбранных элементов.
8.40 Информация о состоянии
8.40.1 Описание
Информация, позволяющая описать состояние (см. рисунок 39).
8.40.2 Компоненты
Информация о состоянии включает в себя компонент:
а) панель вывода информации.

а - панель вывода
Рисунок 39 - Пример информации о состоянии при редактировании текста, отображающей данные о количестве набранных слов, количестве используемых страниц и дату сохранения документа
8.40.3 Состояния
Информация о состоянии может быть видимой или невидимой.
8.40.4 Условия использования
По возможности информацию о состоянии рекомендуется отображать по запросу пользователя.
8.40.5 Способы использования
Рекомендуется, чтобы информация о состоянии указывала на окружение использования, из которого она была запрошена или в котором она представлена. Информацию о состоянии необходимо отображать таким образом, чтобы ее можно было отличить от других данных.
8.41 Кнопка пошаговой прокрутки (степпер)
8.41.1 Описание
Кнопка пошаговой прокрутки является элементом пользовательского интерфейса, позволяющим пользователю выбирать из множества альтернативных вариантов или значений один элемент (см. ИСО 9241-143:2011 и рисунок 40).
Примечание 1 - Обычно степпер имеет область, отображающую текущее значение, и один-два графических элемента, позволяющих пользователю выбирать доступные варианты.
Примечание 2 - Степпер можно использовать в сочетании с полем ввода данных.
Примечание 3 - Имеются различные варианты степпера, в том числе кнопки прокрутки, цикличные кнопки, небольшие стрелочки или слайдеры (ползунки).
8.41.2 Компоненты
Степпер включает следующие компоненты:
a) кнопку инкремента (увеличения значения/выбора следующего варианта);
b) кнопку декремента (уменьшения значения/выбора предыдущего варианта);
c) панель вывода значений.

a - кнопка инкремента; b - кнопка декремента; c - панель вывода значений
Рисунок 40 - Пример степпера с полем ввода, который также использован в качестве панели вывода
8.41.3 Состояния
Степпер может быть активным и неактивным.
Примечание - Если степпер использован в сочетании с полем ввода, состояния активности и неактивности обоих элементов следует синхронизировать.
8.41.4 Условия использования
Степпер можно применять при выполнении следующего условия:
- список доступных данных является непрерывным.
8.41.5 Способы использования
Если количество доступных данных в списке превышает десять, рекомендуется использовать степпер совместно с полем ввода.
8.42 Сообщение системы
8.42.1 Описание
Сообщение системы является элементом пользовательского интерфейса, отображающим сообщения интерактивной системы пользователю (см. рисунок 41).
8.42.2 Компоненты
Сообщение системы включает в себя следующие компоненты:
a) заголовок;
b) информацию;
c) панель вывода/отображения информации;
d) (опционально) средства для отклонения сообщения системы.

a - заголовок; b - информация; c - панель вывода/отображения информации
Рисунок 41 - Пример сообщения во время установки системы
8.42.3 Состояния
Сообщение системы может быть заполненным или пустым.
Примечание - Пустое сообщение системы может отражаться как невидимое.
8.42.4 Условия использования
Сообщение системы можно применять при выполнении следующего условия:
- необходимо информировать пользователя о событии или состоянии системы.
8.42.5 Способы использования
Сообщение системы должно информировать пользователя о необходимости выполнения действий и, если требуется, отображать информацию о доступных пользователю действиях. Рекомендуется разрабатывать сообщение системы так, чтобы оно было информативным. Сообщение системы должно быть разработано таким образом, чтобы его можно было четко отличать от другого содержания, данных или других элементов пользовательского интерфейса.
Рекомендуется предоставлять пользователю возможность скрыть или отклонить сообщение системы, если его присутствие не является важным по условиям задачи.
8.43 Набор вкладок
8.43.1 Описание
Набор вкладок является элементом пользовательского интерфейса, имеющим вид набора индексных карточек ("картотеки") с закладками для их идентификации (см. ИСО 9241-143:2011 и рисунок 42).
Примечание - Каждая закладка в наборе вкладок имеет ассоциированный с ней набор информации и/или элементов управления. Выбирая различные вкладки в пределах набора вкладок, пользователь может переходить к различным наборам информации и вариантов выбора (опций).
8.43.2 Компоненты
Набор вкладок включает в себя следующие компоненты:
a) заголовок набора вкладок;
b) заголовок каждой вкладки ("индексной карточки");
c) область отображения содержимого каждой вкладки.

a - заголовок набора вкладок; b - заголовок вкладки; c - область отображения содержимого вкладки
Рисунок 42 - Пример набора вкладок с тремя различными вкладками
8.43.3 Состояния
Каждая вкладка в наборе может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- выбранное или невыбранное.
8.43.4 Условия использования
Набор вкладок можно применять в качестве дизайнерского решения при выполнении всех следующих условий:
- доступное место для отображения информации ограничено: невозможно отобразить все панели одновременно;
- имеется достаточно места для четкой идентификации каждой вкладки.
В случае если одно или оба условия не выполнены:
a) пространство для отображения информации не ограничено:
- следует рассмотреть возможность использования групп;
b) недостаточно пространства для того, чтобы четко идентифицировать каждую вкладку:
- следует рассмотреть возможность использования гармошки;
- следует рассмотреть возможность использования других способов выбора из набора. Элементы пользовательского интерфейса, из которых необходимо выбирать, - комбинированное окно, чек-бокс, радиокнопка и кнопка-переключатель.
8.43.5 Способы использования
Вкладку, принадлежащую к набору вкладок, необходимо отображать таким образом, чтобы можно было четко отличать ее принадлежность к набору.
Список вкладок в наборе вкладок не рекомендуется делать прокручиваемым, вместо этого следует использовать больше строк вкладок. Рекомендуется, чтобы количество строк вкладок было минимально возможным.
Вкладка не должна содержать набора других вкладок.
8.44 Таблица
8.44.1 Описание
Таблица является элементом пользовательского интерфейса, предоставляющим упорядоченную комбинацию полей (ячеек), расположенных в виде строк и столбцов (см. рисунок 43).
8.44.2 Компоненты
Таблица включает в себя следующие компоненты:
a) наименование таблицы;
b) заголовки полей таблицы (строк и столбцов);
c) поля (ячейки).
Примечание - Ячейки расположены в виде строк и столбцов, заголовки которых должны соответствовать структуре данных таблицы.

а - наименование таблицы; b - заголовки полей (строк или столбцов); с - поля (ячейки)
Рисунок 43 - Пример таблицы, состоящей из четырех строк и четырех столбцов, где в первой строке приведены заголовки столбцов, а в первом столбце приведены заголовки строк
8.44.3 Состояния
Таблица может быть
- заполненной или пустой.
Примечание - Поля, кнопки, индикаторы выбора/выделения и другие элементы пользовательского интерфейса, представленные в виде таблицы, могут иметь состояния, присущие этим элементам.
8.44.4 Условия использования
Таблицу можно применять при выполнении одного или нескольких следующих условий:
- объекты данных или элементы содержат более одной части информации на каждый объект;
- необходимо отображать большое количество данных.
8.44.5 Способы использования
Заголовок строки или столбца рекомендуется отображать таким способом, чтобы он мог быть четко отличимым от данных таблицы. Если для ввода доступна клавиатура, рекомендуется, чтобы для перемещения по таблице можно было использовать клавиши со стрелками (вверх-вниз, вправо-влево).
Таблица должна быть реализована таким образом, чтобы вспомогательные технологии могли получать доступ к ее данным.
8.45 Текстовое поле
8.45.1 Описание
Текстовое поле является элементом пользовательского интерфейса, позволяющим пользователю вводить символьные данные (см. ИСО 9241-143:2011 и рисунок 44).
Примечание - Заголовок поля может быть использован для обозначения типа данных, ожидаемых для ввода в поле.
8.45.2 Компоненты
Текстовое поле включает в себя следующие компоненты:
a) заголовок;
b) поле ввода;
c) (опционально) индикатор, отображающий количество символов, которое может быть введено.

a - заголовок; b - поле ввода; c - индикатор, отображающий количество введенных символов и максимальное количество символов, которое может быть введено (опционально)
Рисунок 44 - Пример текстового поля с несколькими строками и индикатором, отображающим количество введенных символов и максимальное количество символов, которое может быть введено
8.45.3 Состояния
Текстовое поле может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- заполненное или пустое.
8.45.4 Условия использования
Пользователю необходимо вводить буквенно-цифровую информацию переменной длины.
8.45.5 Способы использования
Границы текстового поля должны быть четко обозначены (например, с помощью контраста, цвета или прямоугольника). Размеры текстового поля должны соответствовать количеству информации, которая может быть введена.
8.46 Средство выбора времени
8.46.1 Описание
Средство выбора времени является элементом пользовательского интерфейса, позволяющим пользователю выбрать конкретное время (см. рисунок 45).
8.46.2 Компоненты
Средство выбора времени включает в себя следующие компоненты:
a) заголовок;
b) список часов;
c) список минут;
d) средства выбора часов, минут и (опционально) секунд;
e) (опционально) список секунд.

a - заголовок; b - список часов; c - список минут; d - выбор часов, минут
Рисунок 45 - Пример выбора времени в 24-часовом формате
8.46.3 Состояния
Выбор времени может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса.
Часы и минуты, отображаемые в элементе выбора времени, могут иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- выбранное/невыбранное.
8.46.4 Условия использования
Средство выбора времени можно применять при выполнении следующих условий:
- пользователю необходимо указать конкретное время;
- пользователю необходимо указать только одно значение времени.
В случае необходимости определить большее количество значений времени можно рассматривать альтернативные элементы пользовательского интерфейса:
- поле ввода;
- сочетание окон списков.
8.46.5 Способы использования
При разработке элемента выбора времени рекомендуется обеспечить подходящий инкремент, соответствующий задаче.
Также рекомендуется учитывать культурные традиции при выборе формата представления времени (24-часовой формат или 12-часовой формат).
8.47 Заголовок
8.47.1 Описание
Заголовок - это текст, озаглавливающий какую-либо часть пользовательского интерфейса (см. рисунок 46).
Примечание - Заголовок часто отражает назначение приложения, имя пользователя, местоположение пользователя внутри приложения или другие особенности.
8.47.2 Компоненты
Заголовок включает в себя компонент:
а) текст

а - текст
Рисунок 46 - Пример заголовка, используемого в качестве заголовка окна приложения
8.47.3 Состояния
Заголовок может быть видимым или невидимым.
Примечание 1 - Рекомендуется, чтобы заголовок был невидимым только в том случае, если в интерфейсе пользователя имеется достаточно содержания, что делает заголовок очевидным.
Примечание 2 - Невидимые заголовки должны быть доступны для вспомогательных технологий, таких, как, например, программы чтения с экрана.
8.47.4 Условия использования
Заголовок можно применять при выполнении одного или нескольких следующих условий:
- интерфейс пользователя использует окна;
- представление содержимого происходит в полноэкранном режиме.
8.47.5 Способы использования
Рекомендуется размещать заголовок перед содержанием.
Заголовок необходимо отображать таким способом, чтобы он отличался от других элементов пользовательского интерфейса.
8.48 Кнопка-переключатель
8.48.1 Описание
Кнопка-переключатель является элементом пользовательского интерфейса, обеспечивающим выбор одного из двух состояний (см. ИСО 9241-143:2011 и рисунок 47).
8.48.2 Компоненты
Кнопка-переключатель включает в себя следующие компоненты:
a) кнопку;
b) графический индикатор, отображающий два состояния: включено и выключено.

а - кнопка; b - графический индикатор (вкл./выкл.)
Рисунок 47 - Пример кнопки-переключателя в двух состояниях: 1 (выключено) и 2 (включено)
8.48.3 Состояния
Кнопка-переключатель может иметь следующие состояния:
- с фокусом или без фокуса;
- активное или неактивное;
- нажатое (включено) или не нажатое (выключено).
8.48.4 Условия использования
Кнопку-переключатель можно применять в качестве дизайнерского решения при выполнении следующего условия:
- какое-либо свойство системы может иметь значение либо "истина", либо "ложь".
8.48.5 Способы использования
Визуальная индикация двух состояний кнопки-переключателя должна быть четко различимой.
Пользователь должен иметь возможность определить состояние кнопки-переключателя (включено или выключено), например, с помощью всплывающей подсказки.
В пределах одного проекта представление кнопки-переключателя должно быть последовательно единообразным.
8.49 Панель инструментов
8.49.1 Описание
Панель инструментов представляет собой набор действий интерактивной системы, которые позволяют пользователю манипулировать содержанием внутри интерактивной системы (см. рисунок 48).
8.49.2 Компоненты
Панель инструментов включает в себя следующие компоненты:
a) кнопки действий;
b) область для отображения перечня действий;
c) (опционально) средства для сокрытия или удаления панели инструментов.

а - кнопки действий; b - область отображения кнопок действий
Рисунок 48 - Пример панели инструментов с действиями для редактирования текста
8.49.3 Состояния
Панель инструментов может быть использована для управления состояниями всех элементов панели инструментов одновременно. Панель инструментов может выглядеть отключенной (неактивной), если все ее элементы выключены/неактивные.
8.49.4 Условия использования
Панель инструментов можно применять при выполнении следующих условий:
- какой-либо набор действий часто используется;
- набор действий ограничен.
8.49.5 Способы использования
Если пользователю необходимо использовать пространство дисплея, занимаемое панелью инструментов, для других целей, рекомендуется предусмотреть средства сокрытия или удаления панели инструментов.
Если возможно, рекомендуется по возможности обеспечить пользователю выбор места расположения панели инструментов.
8.50 Подсказка
8.50.1 Описание
Подсказка представляет собой дополнительную текстовую информацию или метку на конкретном элементе пользовательского интерфейса, которая доступна пользователю с помощью определенного взаимодействия с системой (см. рисунок 49).
8.50.2 Компоненты
Подсказка включает в себя следующие компоненты:
a) текст;
b) область отображения текста

а - текст; b - область отображения текста
Рисунок 49 - Пример подсказки, которая объясняет функцию кнопки, расположенной ниже подсказки
8.50.3 Состояния
Подсказка может быть видимой или невидимой.
8.50.4 Условия использования
Подсказку можно применять при выполнении одного или всех следующих условий:
- элементы пользовательского интерфейса не имеют видимых наименований/меток;
- дополнительное описание элемента пользовательского интерфейса облегчает использование системы.
Альтернативный элемент пользовательского интерфейса:
- заголовок.
8.50.5 Способы использования
Подсказка не должна препятствовать обзору соответствующего элемента пользовательского интерфейса.
Рекомендуется подсказку активировать с помощью всех доступных методов ввода.
Примечание 1 - Если указатель помещен поверх элемента (ховер-эффект), появляется подробное описание пункта меню.
Примечание 2 - Если пользователь нажимает и удерживает кнопку, появляется подробное описание кнопки.
8.51 Окно
8.51.1 Описание
Окно является отдельной прямоугольной панелью, содержащей другие элементы пользовательского интерфейса. Окно может перекрывать области других окон (см. рисунок 50).
8.51.2 Компоненты
Окно включает в себя следующие компоненты:
a) заголовок;
b) область отображения содержимого окна;
c) рамка (индикатор, отображающий границы окна);
d) (опционально) средства уменьшения или увеличения размеров или закрытия окон.

a - заголовок; b - область отображения; c - рамка
Рисунок 50 - Пример двух перекрывающихся окон
8.51.3 Состояния
Окно может иметь следующие состояния:
- активное или неактивное;
- с фокусом или без фокуса;
- свернутое, развернутое, максимальное.
8.51.4 Условия использования
В платформе, которая использует парадигму представления приложений и диалогов в виде окон (графический пользовательский интерфейс), для разработки взаимодействий и представления информации используют окно.
8.51.5 Способы использования
Нажатие в области окна или его заголовка приводит к тому, что окно перемещается в верхний уровень пользовательского интерфейса и это окно становится активным и готовым для ввода.
Приложение А
(справочное)
Выбор элементов графического интерфейса пользователя
Считывание информации | ||||
Описывающие элементы интерфейса пользователя | ||||
Конкретный описывающий элемент | ||||
Надпись (метка) | ||||
Несколько описывающих элементов | ||||
Заголовок | ||||
Вспомогательная информация | ||||
Информация о содержимом | ||||
Для одного элемента или группы элементов | ||||
Подсказка | ||||
Для схем, графиков, диаграмм, географической информации | ||||
Легенда | ||||
Руководство в диалоге | ||||
Информация с инструкциями | ||||
Поддержка ввода | ||||
Для ввода данных | ||||
Курсор | ||||
Для выбора данных | ||||
Токенизатор ввода | ||||
Ввод через форму | ||||
Курсор выбора | ||||
Состояние системы | ||||
Событие, произошедшее в системе | ||||
Сообщение системы | ||||
Процесс, изменяющийся во времени | ||||
Индикатор выполнения | ||||
Разное | ||||
Информация о состоянии | ||||
Данные приложения (программы) | ||||
Данные, которые нельзя изменить (из-за каких-либо условий, отсутствия прав/полномочий, состояния приложения) | ||||
Поле только для чтения | ||||
Отображение текста, видео, графиков, изображений, другой информации | ||||
Панель вывода | ||||
Карты | ||||
Географическая карта | ||||
Объединение (группировка) графических элементов интерфейса пользователя | ||||
Группировка данных | ||||
Изменяющееся количество элементов | ||||
Окно списка | ||||
Элементы со схожим набором свойств | ||||
Таблица | ||||
Семантические наборы элементов интерфейса пользователя | ||||
Группа | ||||
Приложение или диалог | ||||
Окружение оконное | ||||
Окно | ||||
Диалог с конкретным содержанием | ||||
Окно диалога | ||||
Доступ к функциям и объектам | ||||
Набор действий ограничен (и невелик), например, наиболее часто используемые действия | ||||
Панель инструментов | ||||
Доступ к функциям и объектам, а также навигации | ||||
Меню | ||||
Доступ к необходимому для выполнения задачи набору функций и объектов, а также навигации | ||||
Всплывающее меню | ||||
Доступ к семантическому набору функций или объектов | ||||
Кнопка списка | ||||
Доступ к контейнерам | ||||
Несколько контейнеров в ограниченном пространстве дисплея | ||||
Набор закладок | ||||
Контейнеры семантической группы в ограниченном пространстве дисплея | ||||
Гармошка | ||||
Один контейнер в ограниченном пространстве дисплея | ||||
Свертываемый контейнер | ||||
Выбор [данных] | ||||
Фиксированный (неизменный) набор данных | ||||
Выбор действия | ||||
Запуск функции | ||||
Нажимаемая кнопка | ||||
Переход к другой странице или системе | ||||
Ссылка/гиперссылка | ||||
Выбор одного из двух состояний | ||||
Один элемент с двумя состояниями | ||||
Кнопка- | ||||
Несколько взаимоисключающих элементов (не более 10) в одной семантической группе | ||||
Радиокнопка | ||||
Несколько невзаимоисключающих элементов (до 10) в одной семантической группе | ||||
Чек-бокс | ||||
Информация в особых форматах | ||||
Дата | ||||
Выбор даты | ||||
Время | ||||
Выбор времени | ||||
Цвет | ||||
Выбор цвета | ||||
Изменяемый набор данных | ||||
Выбор данных | ||||
Варианты выбора - взаимоисключающие, использованы изображения | ||||
Карусель | ||||
Варианты выбора - взаимоисключающие, пространство интерфейса ограничено | ||||
Окно с выпадающим списком | ||||
Выбор изменяемых данных, пространства достаточно | ||||
Список выбора | ||||
Данные с иерархической структурой | ||||
Иерархический список | ||||
Изменение вида | ||||
Изменение видимой части интерфейса пользователя | ||||
Полоса прокрутки | ||||
Указатель прокрутки (ползунок) | ||||
Ввод данных | ||||
Ввод буквенно-цифровых данных | ||||
Ввод небольшого количества числовых и/или текстовых данных (одна строка, одно или несколько слов) | ||||
Поле ввода данных | ||||
Ввод числовых и/или текстовых данных и вызов соответствующей функции | ||||
Поле ввода данных с диалоговой кнопкой | ||||
Ввод нескольких строк числовых и/или текстовых данных | ||||
Текстовое поле | ||||
Ввод данных и запросов на набор данных | ||||
Комбинированное поле (поле со списком) | ||||
Разное | ||||
Изменение свойств графического элемента посредством указывающего устройства | ||||
Зацепки | ||||
Пошаговая смена значений | ||||
Небольшое количество значений | ||||
Степпер (кнопка прокрутки) | ||||
Большое количество значений | ||||
Аналоговый элемент формы | ||||
Приложение ДА
(справочное)
Сведения о соответствии ссылочных международных стандартов национальным стандартам Российской Федерации
Таблица ДА.1
Обозначение ссылочного международного стандарта | Степень соответствия | Обозначение и наименование соответствующего национального стандарта |
ISO 9241-143:2012 | - | * |
ISO 9241-171:2008 | - | * |
* Соответствующий национальный стандарт отсутствует. До его утверждения рекомендуется использовать перевод на русский язык данного международного стандарта. | ||
Библиография
[1] | ISO 8601, Data elements and interchange formats - Information interchange - Representation of dates and times |
УДК 331.433:006.354 | ОКС 13.180 | Э65 |
Ключевые слова: эргономика, пригодность использования, удобство использования, диалог, интерактивные системы, офисные задачи, обработка данных, дисплеи, требования диалога, условия работы | ||
Электронный текст документа
и сверен по:
, 2016